ブログのロゴを作成しました。
こういうデザイン系の作業はあんまり得意じゃないので、頑張ってKeynote駆使してむりくり作り上げたって感じです。。

この左側にいる変なのはなんだ!?と思われた方もいらっしゃるかも知れませんのでちょっと補足しておきます。このキャラクターは、僕がシゴタノで記事を書き出すより以前(2009年頃)に使っていたTwitterアイコンです。

ノートの切れ端に描いた落書きを友達が起こしてくれた絵なんですが、今回は友達に頼むわけにもいかなかったので、自分で頑張って模写しました。ロゴになってしまうと全くディテールが見えないので、原画もupしときます。

絵心のなさがばれるw
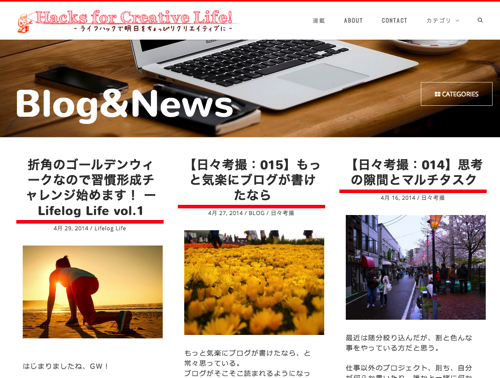
で、肝心のデザインですが、今まではこんな感じのデザインだったのが

こんな感じになります。

タイトルのフォントサイズ自体は下がっているので、インパクトは薄れてしまうかも知れませんが・・・いいんです。こっちの方が可愛いし、やっと副題の「ライフハックで明日をちょっぴりクリエイティブに」を入れれたので。
でも、ロゴを入れたかった最大の理由は、レスポンシブデザインに変えてから、幅を狭くするとタイトルが切れてしまっていた事象を改善したかったからです。


こんな感じで、タイトルが切れずに表示される様になりました!
折角PCでもモバイルでも対応できるレスポンシブデザインを使っているのに、モバイルで見たらブログ名が見えないんじゃ折角の良さも半減ですからね。
ということで、新しいロゴになって心機一転。ブログ頑張って更新していきます!




このロボットアイコン懐かしいですね〜!
2010年まで使ってたアイコンなので、かれこれ4年ぶりですねw