先日書いた「Feedly/Pocket/Evernoteを用いたRSSの運用フロー(前編)ー GoogleReaderの後継はFeedlyに決めた! 」の後編です。まだお読みで無い方はこちらを先に読んで頂いた方がより分かりやすいかと思います。
前編ではFeedlyをGoogleReaderの後継として選定した理由と共に以下の使い方を簡単に紹介しました。
・Feedlyは速度重視で読み進める
・長文/全文配信されていない記事はPocketに送って後で読む
・参考資料として使いたい記事はEvernoteへ
(Pocketに送った記事はPocket側でEvernoteへ送信)
・ 共有したい記事はB!をつけたはてブ投稿も含めてTwitterへ投稿
・はてブに送った記事は興味を持った記事としてEvernoteへ
後編では高速インプットを保つためのFeedlyとPocketの使い分けのポイントや設定、Evernoteに対して手動保存する参考資料と自動保存される興味関心ログの考え方や設定などについて取り上げて行きたいと思います。
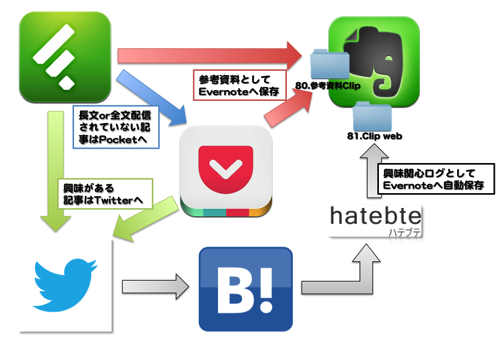
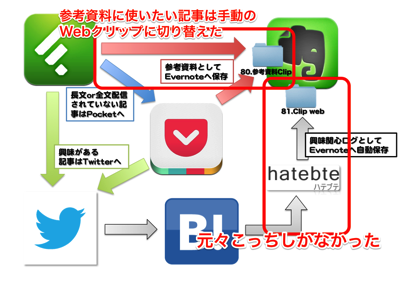
■全体の流れ
全編で書いた使い方を簡単に図で表すと次の様になります。

記事を読むときの考え方
それほど長くない記事はFeedlyで読み込み、長文もしくは全文配信されていない記事で興味が湧いたモノはPocketに送って後から読む。Feedlyでは速度を重視してガシガシ読み込み、精読はPocketで行う。
記事を読んでいる途中のアクション
興味関心がある記事はTwitterに「B!」付きで投稿して、参考資料として使いたい情報は手動でEvernoteに保存する。この考え方は基本的にFeedlyでもPocketでも変わらない。
参考資料と興味関心ログ
Twitterに投稿された記事ははてブにも投稿されて、hatebute経由で自動的にEvernoteに保存されるが、これは興味関心ログとしての意味合いで残しているため基本タグ付けなどは行わない。参考資料と興味関心ログを分けることで、参考資料側のノイズを減らすことが目的。
それでは、詳細にFeedly/Pocket/Evernoteの使い方や各サービスの設定などを見ていきましょう。
■Feedlyでの記事の読み方とその設定
Feedlyで記事を読むときには、基本的に「全文表示(full articles)」で読んでいます。どうも記事のタイトルだけで読む・読まないを判断するのが苦手なので、判断は記事のタイトルと最初の数行をざっと読んで決めています。
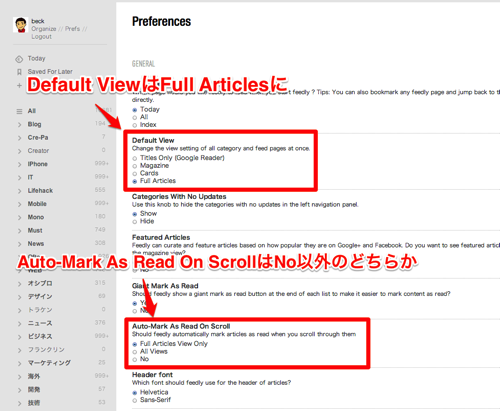
Web側は、Default Viewを「Full Articles」にして、Auto-Mark As Read On Scroll設定を「Full Articles View Only」に設定しています。これで、全文表示で記事を読みつつ、どんどんスクロールして読み進めるだけで記事が既読に変わっていきます。

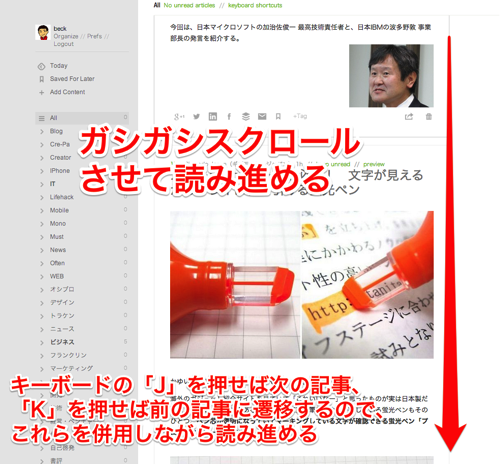
記事を読むときはガシガシスクロールさせて読み進めていきます。キーボードの「j」を押せば次の記事、「k」を押したら前の記事に移るショートカットキーも用意されているので、長い記事なんかを読み飛ばしたい時や前後の記事に素早く移動したいときはこれらを用いています。
気になった記事は少しスピードを緩めて読んで、良いなと思ったらTwitterへ投稿。気になった長文や全文配信されていない記事はPocketへ送られます。
Twitterへの投稿は「t」Facebookは「f」などのショートカットあるようですが、全文表示モードではうまく機能しないらしく、諦めてマウス操作を行っています。同様に、PocketやEvernoteへ送信するショートカットも用意されていないので、ここもマウス操作です。

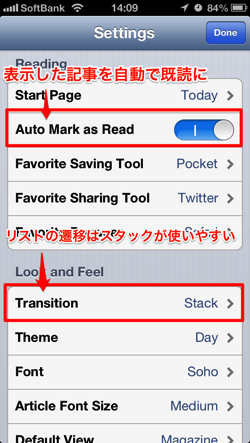
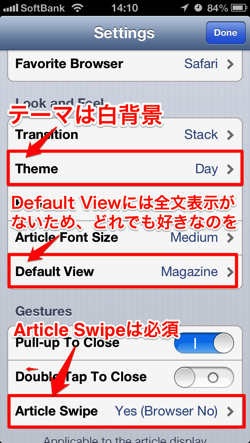
iPhoneでもWeb版と同様に、Auto Mark as ReadをOnにしておき、リストの遷移の仕方であるTrasitionは「Stack」が使いやすく、Themeは視認性が高い「Day」、スワイプでいつでも前後の記事に移動できるArticle Swipeは「Yes」に設定しています。
ただし、Web版と違ってDefault ViewにFull Articlesはないので、リスト形式でもカード形式でも好きなモノを選択しておくと良いでしょう。いずれにせよArticle Swipeが設定されてさえいれば、全文表示された記事の前後移動は容易に出来ますので問題はありません。


リスト表示されている記事を選択すると、全文が表示され、スワイプで前後の記事へと容易に移動することができます。
先に述べた通り、僕は記事のリード文ぐらいまで読まないとその記事を読むかどうかを判断できないタイプなので、タイトルとリード文読みつつ、サクサクスワイプさせていきます。
Web版同様気に入った記事はTwitterへ送信、長い記事や全文配信されていない気になる記事はPocketに送信、参考資料はEvernoteへメール送信といった流れになります。



ちなみに、僕は「must」や「often」というカテゴリを設けて、フィードの中でも優先度を付けて読み進めています。mustは友人のBlogやウォッチしている人のBlogが多かったりするので、ここはあまり読み飛ばしを行いません。逆に、ニュースサイトなど記事のタイトルとリード文ぐらいしか配信されていない場合には、ガンガン読み飛ばして、本当に気になるモノだけをPocketに送るようにしています。
FeedlyとPocketでの緩急の他に、RSSフィードの中でも優先度付けによる緩急を付けることで、自分の中でうまくモードが使い分けられ、より効率の良いRSSからの情報収集が実現出来ているように思います。
■Feedlyで読む記事、Pocketに送る記事の判断ポイント
Feedlyでそのまま読む記事は「全文配信されている短い記事」で、Pocketに送る記事は「全文配信されている長い記事」と「全文配信されていない記事」です。
長い短いの判断材料は難しいところですが、個人的な感覚から行くと、ブラウザで2回以上スクロールさせるか、iPhoneで4,5回スクロールさせる記事(多分、1200文字以内ぐらいかな?)はPocketに送信です。リード文を読んで「読もう」と判断して、先に読み進め「長ぇ」となるとPocketに送信というイメージです。
で、実を言うとWeb版でPocketに送信するのがちょっとやっかいなんです。
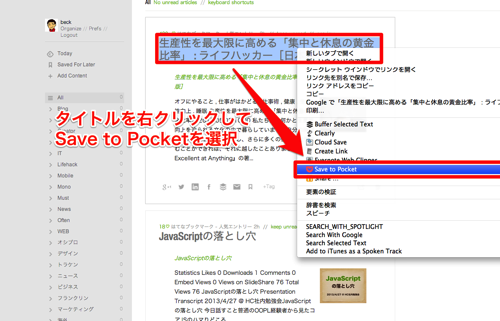
Feedly標準のPocketへの送信機能は別タブが開いて登録する度にPocketの画面が表示されるのでお世辞にも使いやすいとは言えないため、GoogleChromeの「PocketのExtention」を入れておいて、記事タイトルの上で右クリック(Macならctrl+クリック)から「Save to Pocket」を選択する様にしています。
記事の頭に戻るのが面倒な位スクロールしてしまった場合は、キーボードで「k」→「j」と押せば一瞬でその記事の頭に戻ることができます。

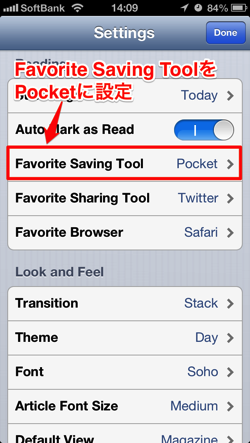
そこのところ、iPhone/iPadアプリはよく出来ていて、Favorite Saving Toolの設定を「Pocket」に設定しておくと、記事の全文表示画面でいつでもボタン一発でPocketに送れるようになっています。(Web側も早々に改善して欲しい)


■参考資料と興味関心ログの違い
これまで、自分が興味を持った記事やホームページは全てはてなブックマークに登録して、hatebuteというサービスを経由してEvernoteに取り込んでいました。また、書籍の執筆などの調べ物で、はてなブックマークを経由せずに直接Evernoteに情報を取り込むことも少なくはなかったのですが、両方ともWebクリップであることに違いはないため、同じ「Clip Web」ノートブックに保管していました。
しかし、前者は「その時興味関心があること」でしかなく、差し迫って何かに使うというものではないのですが、後者は「後から参照しよう」と思って集めた情報ですから、差し迫って使いたいものなのです。後者を取り込む時にしっかりタグ付けできていれば、両者が混ざってもすぐに後者を取り出すことができますが、後から整理しようと取り敢えず取り込んでしまった情報は、前者の中に埋もれてしまいます。
一時は前者の「興味関心がある情報」の取り込みを止めようかとも思いましたが、ここを掘り起こしてみると発見が得られることも多いので、何か使う目的が明確になっている「参考資料Clip」と興味関心ログとしての「Clip web」の2つのノートブックに分けて保存することにしました。

興味関心ログに記録された情報の中で何らか使う目的ができたものは、その時点でタグ付けを行い参考資料側に移すという寸法です。この用途の明確化というのが「プロジェクトタグ」の有無に左右されるのですが・・この話はまた別の機会に書きたいと思います。
■参考資料としてEvernoteへ保存する方法
参考資料としてEvernoteに登録する場合、Web版にはPocketと同様の悩み、則ちEvernoteへの送信がちょっと微妙という問題があります。一応、送信機能は用意されてはいるのですが、別タブが開いてクリップしたらそのページが開かれてしまいます。
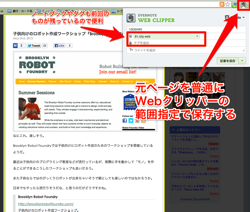
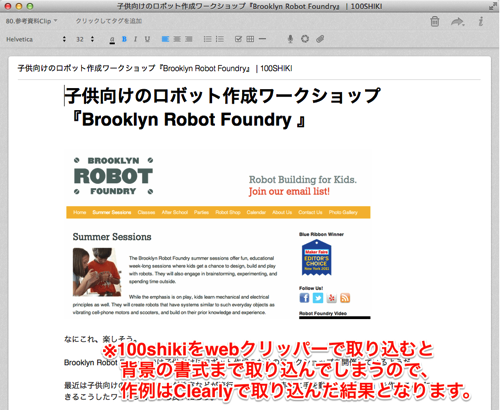
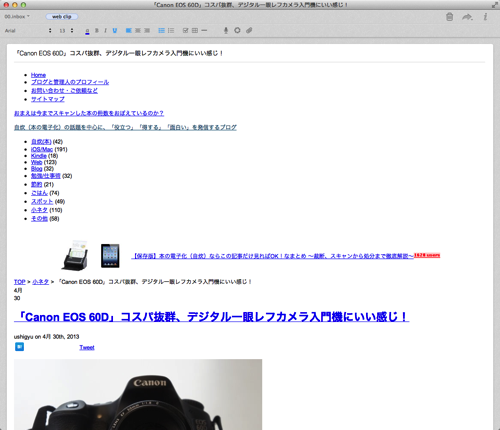
しかも、この送信機能、Blogのサイドバーとかヘッダー/フッターの情報も持ってきてしまうため、Evernote Web Clipperなんかで範囲指定してキャプチャしたノートに比べるとかなり汚い。(下の右側の図の様にヘッダ情報が入ってしまう)


ということで、今度はタイトルをクリックするか、ショートカットキー「v」を押して元ページを表示し、普通に元ページ側をWeb Clipperの範囲選択でクリップするか、Evernote Clearlyを使う方が同じ労力でより再利用性の高い情報を残すことができるので、多分幸せになれます。


Good jobだ、Clearly!

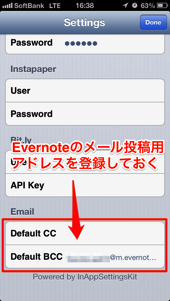
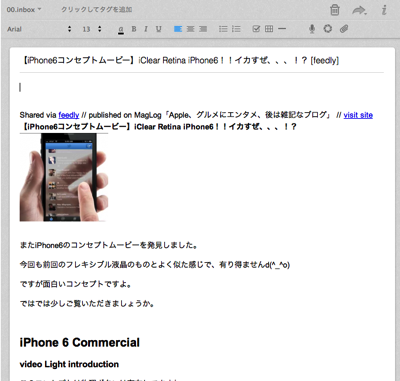
iPhoneアプリはEvernoteへの送信機能がない代わりに、記事全文を美しい書式を保ったままメール送信できる機能と、デフォルトでCC/BCCの宛先を指摘できるため奇をてらわずこの機能を使うのが良いと思われます。(iftttがFeedlyに対応すればまたその時考えよう。)



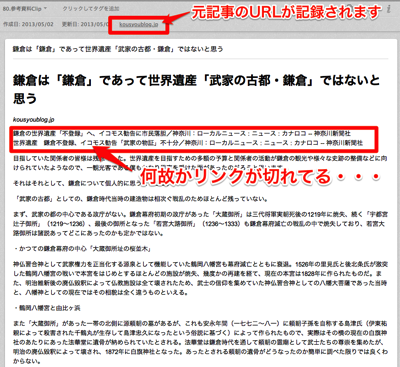
メール送信なので、元記事のURLがEvernoteのURL属性に記録されないという何点はあるものの、取り込んだ記事中に「visit site」というリンクが用意されているので、元記事へのリンクが消失してしまうことはありません。

最後に、PocketからEvernoteへの投稿ですが、これはまぁいつも通りです。ヘッダーやフッターなど余計な装飾も全部取っ払って記事本文だけを取り込めますし、Pocket経由で取り込んだ場合は元記事のURLがEvernoteのURL属性に記録されるという嬉しいメリットもあります!



ただ・・今のバージョンのバグなのか、記事本文中のリンクが切れる問題があるようです。。(2013年5月2日現在)
それ以外は完璧なのになぁ・・

ちなみに、PocketのWeb版にはEvernoteにクリップする機能が提供されていないので注意が必要です。Macをお使いの方はMac版App StoreのPocketアプリをダウンロードすることをオススメします。
■共有から興味関心ログへの流れとその設定
大分長くなってしまいましたが、これが最後のTopicsです。
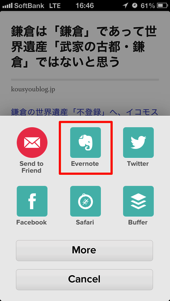
Feedlyなり、PocketなりからB!を付けてTwitter投稿し、はてなブックマークに登録後、hatebuteを経由してEvernoteに投稿されるという仕組みです。まずはどんな感じか見てみましょう。
FeedlyのiPhoneアプリからつぶやくの図。
B!は地味に打つのがめんどくさいので辞書登録をお奨めします。


PocketのiPhoneアプリからつぶやくの図。


そうすると、こんな感じではてブに登録されて・・

無事、hatebute経由でEvernoteに取り込まれました。Yes!

設定例
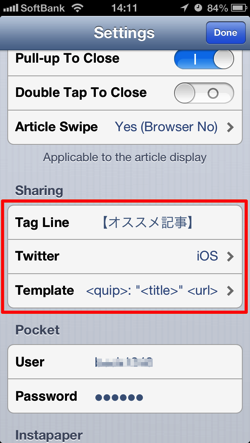
FeedlyのiPhoneアプリはこんな感じの設定。templateを自由にいじらせてもらえればB!を自動でURLの直前に付けられるんだけどなぁ。ということで、今今はB!を辞書登録する形で対応してます。


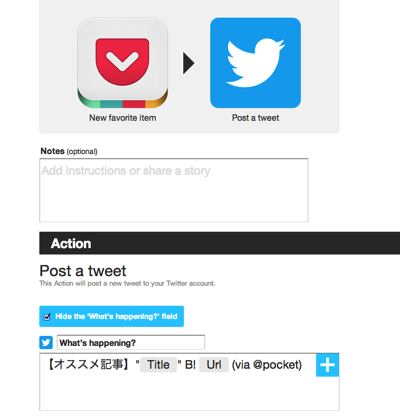
実は、PocketはStarを付けると自動的に呟かれるようiftttでレシピを組んでいます。共有かけておいたので、使って見たい方はどうぞ。
https://ifttt.com/recipes/92061

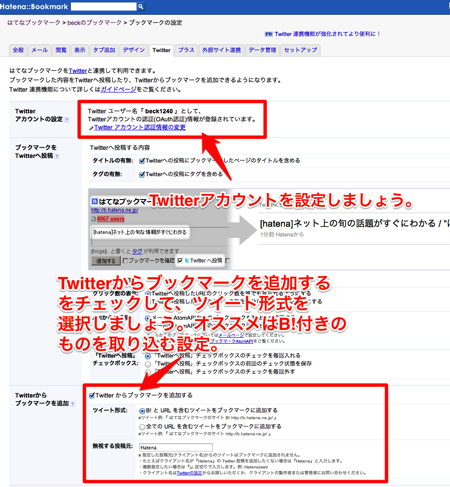
はてなブックマークの設定はこんな感じ。Twitterアカウントを設定して、Twitterからブックマークを追加するをチェックするだけの簡単設定♪

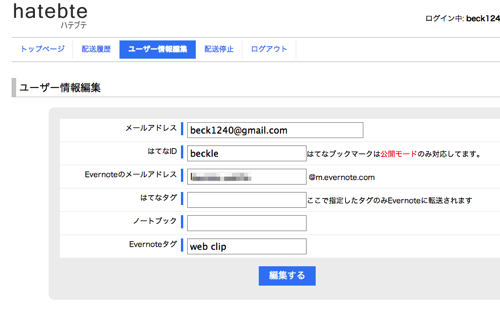
最後にはhatebute。Evernoteとはてなの情報を入力するだけです。

■最後に
今回もまたえらく長文になってしまいましたが、最後までお付き合い頂き有り難う御座いました。流石にこれだけの分量になると設定するのがめんどくさいと感じるかと思いますが、一度形が出来てしまえばルールは以下の4つと実にシンプルです。
・Feedly上では速度重視でRSSを読み進める
・長文/全文配信されていない記事はPocketに送って後で読む
・参考資料として使いたい記事はEvernoteへ手動で投稿する
・興味を持った記事はB!をつけてTwitterへ投稿(Evernoteへ自動投稿)
参考資料と興味関心ログが混ざっても良い場合は、手動投稿を省けば良いですし、逆に興味関心ログなんていらないという場合ははてなブックマーク以降の設定が不要になります。ぜひ、ご自身の使い方に併せて、やってみたいなと思った部分だけでも取り込んでもらえれば幸いです。
参考リンク
文中に色々な登場人物がいましたので、最後にリンクをまとめておきます。
- Webサイト
- Google Extension
- Feedly
- Evernote Web Clipper
- Evernote Clearly
- APP(Android系の方、スミマセン)
参考書籍
こういう連係プレイが好きな方は、きっとこちらの本を気に入って頂けるのではないかと思います。
スマートフォンでEvernoteをもっと使いこなしたい場合はこちら
Evernoteの使い方に悩んだらこちらの本がおすすめです






