
先日、あるイベントで知り合ったご近所の方に「Wordpressのセッティングを手伝って欲しい」というお話を頂いたので、みなとみらいの東急ホテルで朝活がてらレクチャーを実施。
これからブログを開設したいという人もいるかもしれないので、この時の覚え書きを残しておきます。
■ざっとやったこと
- ムームードメイン
 でドメイン取得
でドメイン取得 - Sixcoreサーバ
 でサーバ契約
でサーバ契約 - テーマ「STINGER3」ダウンロード
- Sixcoreでドメイン登録(Whois認証)
- Sixcoreでワンクリックインストール
- SixcoreでFTPアカウント作成
- WordPressをインストールしたディレクトリにSTINGER3をアップ
- WordPressにログインしてテーマを選択
■手順詳細
ちょうど、別ブログを開設させる必要があったので、自分の別ブログ開設を例に詳細な手順を説明したいと思う。
1.ムームードメインでドメイン取得
僕が使い慣れてるのはムームードメインなので、今回はムームードメインでご紹介。
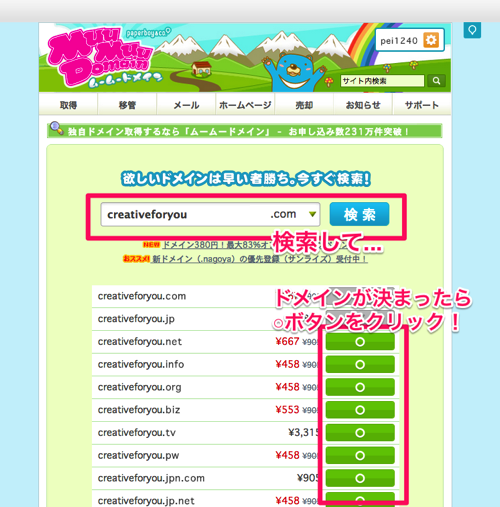
なにはともあれ、まずはドメイン検索。

ドメインが決まったら、情報を登録。
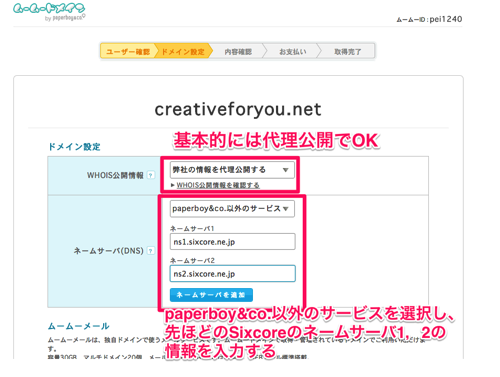
Whois情報はとりあえず「代理公開」を選べばOK。法人でやる場合は、要検討。
ロリポップなどのpaperboy&co.以外のサービスを使う場合は「paperboy&co.以外のサービス」を選択。ネームサーバを設定してください。
後はクレジットカードの情報なんかを入力すれば、ドメイン取得完了。

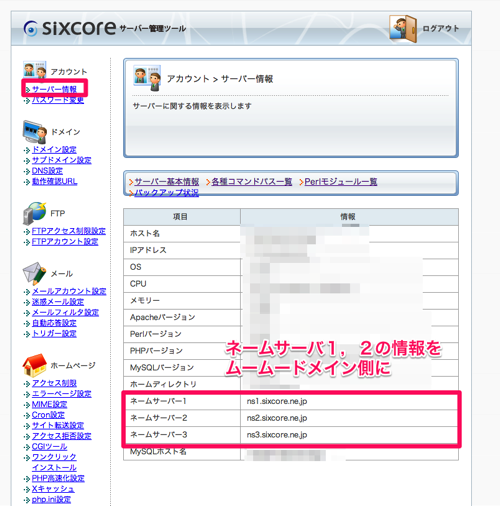
ちなみに、Sixcoreだとアカウントのサーバー情報からネームサーバ情報を見ることができる。
ただ、ネームサーバは皆同じの「ns1.sixcore.ne.jp」「ns2.sixcore.ne.jp」「ns3.sixcore.ne.jp」なので、こちらコピペしてもらえばOK。

2.Sixcoreサーバでサーバ契約
今回は、スピード重視&引っ越しの面倒さを避けたいということだったので、いきなりシックスコアに登録。
ちなみに、シックスコアは5つまでドメイン登録できるので、ロリポップ5個借りることを考えれば、案外コスパは悪くない。
シックスコアの開設自体は、Webページからメールアドレスを投稿し、メンバー管理ツールへのログインIDを取得するまではそれほど迷う要素はないので割愛。
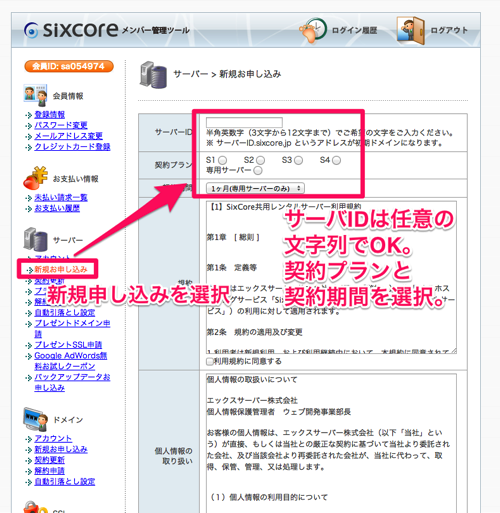
メンバー管理ツールにログインすると、いきなり色々表示されて混乱するかもだけど、まずはサーバの「新規お申し込み」を選択して、サーバ契約を進めよう。

契約完了後、開設までに若干時間が掛かるが、通常は1時間も掛からずに開設が完了する・・・はず。アカウント画面に「サーバ管理ツール」ボタンが表示されたら準備完了の合図。

3.STINGER3をダウンロード
今回レクチャーした方が無料レスポンシブテーマ「STINGER3」をチョイスしたので、ここでは「STINGER3」を例に紹介。(STINGER3を選ぶ方が下手なテーマを持ってくるよりは安牌なのはたしか)
WordPressテーマのSTINGER3公式サイト
STINGER3はよくできたテーマだと思う。
まずはSTINGER3のサイトへ行き、最新版をダウンロード。ZIP形式で圧縮されているので、解凍をしておこう。

4.Sixcoreでドメイン登録(Whois認証)
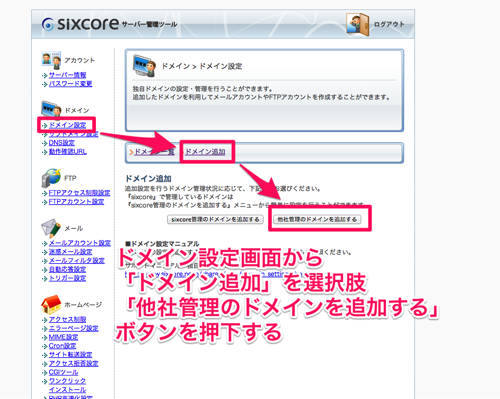
Sixcoreのサーバ管理ツールにログインできるようになったら、まずは「ドメイン設定」を行う必要がある。
メニューの「ドメイン設定」から「ドメイン追加」を選択し、今回は「他社管理のドメインを追加する」ボタンを押下。

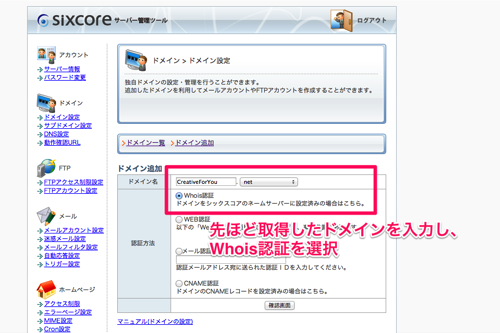
先ほど登録したドメイン名を入力し、Whois認証を選択して次へ次へと進めれば設定完了。

5.Sixcoreでワンクリックインストール
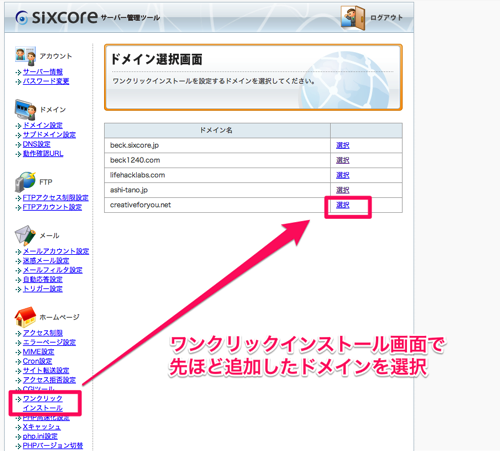
ドメイン設定が完了すると、「ワンクリックインストール」の画面に先ほど追加したドメインが表示されているので、その右側にある「選択」というリンクをクリックする。

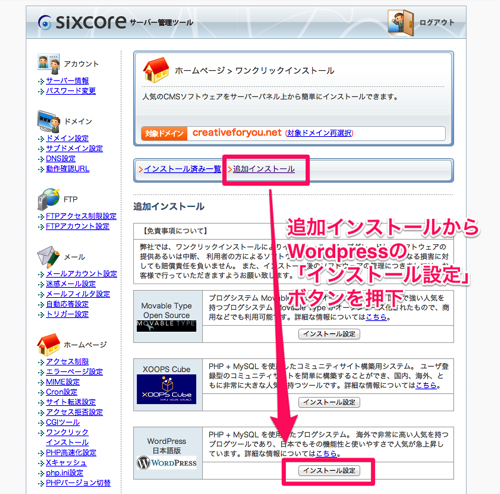
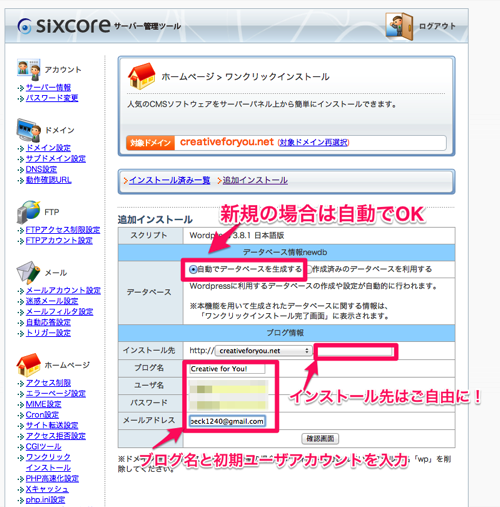
「追加インストール」を選択し、Wordpressの「インストール設定」ボタンを押下

通常は、データベースは「自動でデータベースを生成する」でOK。既に同一ドメイン上で、Mysqlを使用する別のアプリを動作させている場合はもう一方を選択する必要がある。
インストール先は任意。(デフォルトはWP)
ブログの初期情報を入力すれば設定完了。ものの数秒でワードプレスのインストールが行われる。

ドメイン設定後しばらくはDNSに反映されない点は御注意を。
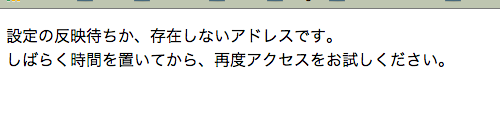
ここまでスムーズに作業が進んでいる場合は、管理画面にアクセスしようとすると以下のエラーメッセージが表示されることがあるが、これは正常な動作なので、気にせず暫く待って貰いたい。

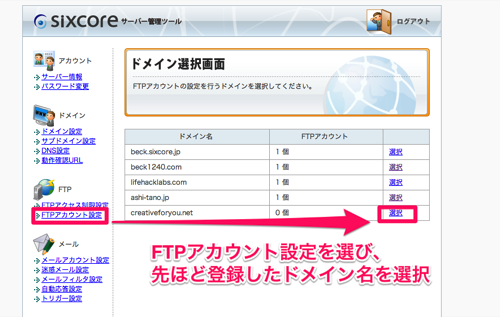
6.SixcoreでFTPアカウント作成
STINGER3をアップロードするためにFTPアカウントが必要なので、Sixcoreサーバに設定を行う。

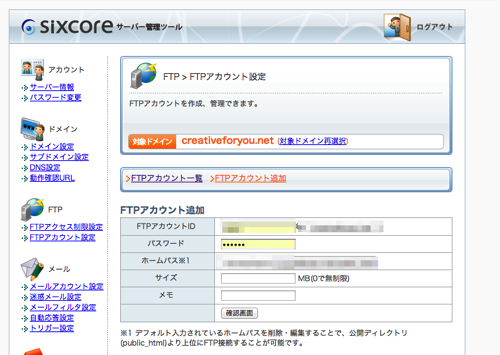
FTPアカウント追加を選択し、アカウントIDとパスワードを入力し、サイズに0を入力。

7.WordPressをインストールしたディレクトリにSTINGER3をアップ
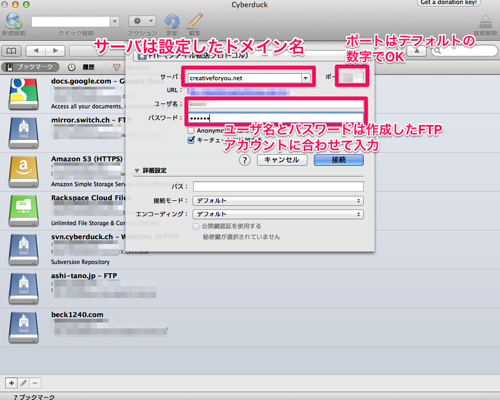
FTPクライアントに先ほど設定したFTPアカウントの情報を入力してサーバに接続。(ユーザ名の後ろに、@ドメイン名を付けるのを忘れないで!)
余談だけど、Windowsユーザならffftp、MacユーザならCyberduckあたりがオススメのFTPクライアントソフト。

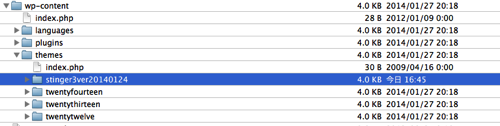
「wp-content/themes」配下に解凍済みのSTINGER3フォルダをアップロードすればセッティング完了。

8.Wordpressにログインしてテーマを選択
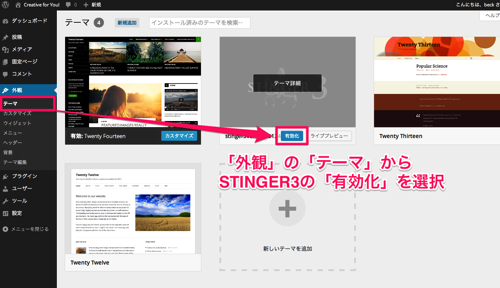
WordPressの管理画面(ドメイン名/xxx/wp-admin/)にログインし、メニューの「外観」から「テーマ」を選択。STINGER3の「有効化」ボタンをクリックで設定完了。

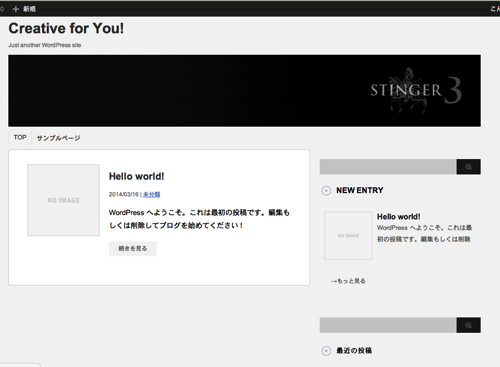
無事、STINGER3デザインのWordpressが立ち上げられた。

■選択の基準
今回レクチャーしてみて感じた、はじめてブログを立ち上げる人が悩みやすいポイント及びその選択の基準をまとめると次の様になる。
ドメイン
- gTLD(ジェネリックトップレベルドメイン)の.com、.net、.orgあたりは世界レベルで奪い合いなので、良さげなドメインがとりづらい。
- 日本向けなら.jpは割とSEO的にも人の心証的にも信頼性の高いドメインなので、資金に余裕があるなら.jpは良いと思う。(同じccTLDでも.usとかは日本向けコンテンツとかだと不利になるとかならないとかって噂がある)
- 意外な狙い目は.asiaなどの「使いどころが難しい」ドメインや、.tvや.bzあたりのメジャーではないドメイン。
サーバ選びの基準
- 引っ越しの手間を気にしないのであれば、最初は安い所でOK
- 後で引っ越すのがめんどくさいとか、速度面でのユーザエクスペリエンスを高めたいって話なら、最初からSixcoreなどの高性能サーバーを選んでおくといい
- 表示速度が速いことはSEO的にも有利らしい
CMS選び
- WordPressとMovableTypeであれば、Wordpressの方がコミュニティが大きくて、プラグインやテーマが豊富。
- アクセス数が増えてきたら静的ページ生成のMTの方が強い。
- WPを使うなら、キャッシュなんかをつかって爆発的な負荷に備えた方がいいけど、そういうのはおいおい考えましょう。
テーマ選び
- 今からはじめるなら、レスポンシブデザインは必須
- Googleもレスポンシブ推奨と言っている
- CSSとPHPがいじれないなら、日本製のテーマ推奨。無料なら「STINGER3」、有料ならDigipressシリーズの「el plano」、TCDあたりが有名
- 但し、STINGER3は使ってる人が多いので、デザインいじらないと他のブログともろかぶりになってしまうので注意
最後に
本職もSEだし、ブログもレンタルサーバ+Wordpressの組み合わせで長いことやっているので、こういうノウハウは「当たり前」に感じていたのだけど、はじめての人にはなんだかんだ難しいんだなーっと実感。
お困りの人が多いのであれば、PC持参でその場でセットアップやらカスタマイズをやる、ハンズオン勉強会でも開催しようかな。
参考リンク
スマホ対応カスタマイズ型WordPressテーマ「el plano」




