
flickrは2009年頃から使ってるサービスなんですが、Proアカウントが切れた状態でしばらく特に写真をアップすることもなく放置していました。
最近になって色々考えた結果、flickrでの活動を再開した方が良いだろうという結論にいたり、長らく放置していたflickrアカウントを整備し直しました。
今回はそこに至るまでの経緯やメリット、またどういった運用を行うかについて述べてみたいと思います。
■Flickr復活の契機
子供が生まれた時に勢いで買ってしまったフルサイズ機「Nikon D800」ですが、約3年で子供以外も含めかなり色んな写真を撮ってきました。多少なりとも「Lightroom」も使えるようになってきて、時折自分なりには満足いく写真も撮れるようになってきました。
で、折角撮った写真なので、どこかに発表(?)してみたくなって、それならFlickrやろうなと思った次第。(Instagramも上げますがオリジナルサイズ維持されないので)
それから、ブログ用の写真とかもなるべくD800で撮ってるんですが、Wordpressにアップするときにサイズダウン&最適化されてしまうので、ちょっと勿体ないなと思っていました。
それなら、ブログの写真も全部flickrに上げてしまえば、サーバの容量も使わずに済むし、元サイズの写真を見たい人はflickrに飛んで貰えば高画質で写真を見て貰えるやん、とFlickrの写真をブログで使ってる人からしたら「何を今更」な結論に至ったわけです。
■flickrのProアカウントにした理由
正直、上記理由だけならフリーアカウントでも十分に事足ります。フリーアカウントでも1TBまで写真をアップロード出来ますから。
Proアカウントのメリットと言えば
- 容量無制限
- アップローダーが使える
- 広告が表示されなくなる
- 高度なアクセス解析機能が使える
などなど。昔は1回のアップロード容量制限や、1日のアップロード制限緩和が魅力的だったのですが、なくなったっぽいですね。
決め手は指定フォルダ配下の写真を自動でアップロードしてくれる「アップローダーが使える」こと。
イベントレポートやレビュー系の記事の場合、それなりの枚数の写真をアップロードする必要があって、手動で共有を行うのであれば
- 取り損じ写真の削除、補整などを行う
- 写真.APP上でアルバムを作成する(後から見返さないなら作成しなくても大丈夫)
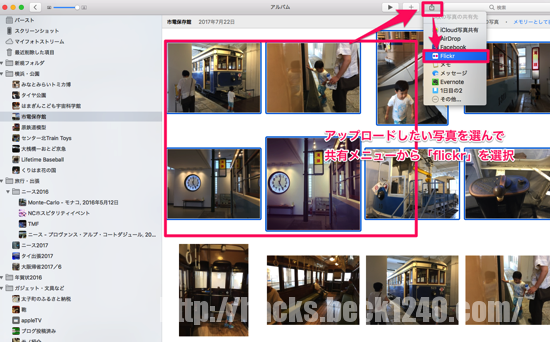
- 写真.APP上でアップロードしたい写真を選択して共有メニューからflickrを選択
- flickr上でアルバムを作成してアップロードした写真をアルバムに追加
と言う手順を踏む必要があります。

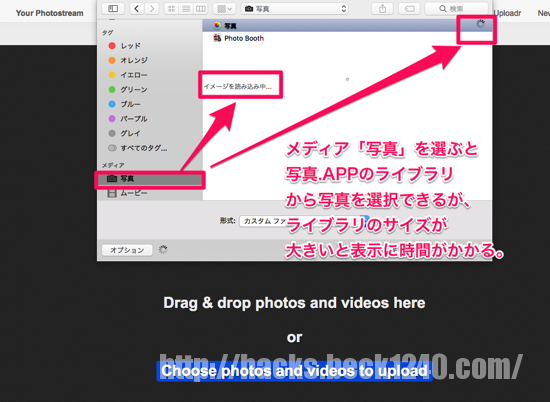
或いは、共有メニューを使わずに、flickrサイトのアップロード画面から写真.APPのアルバムを選択してアップロードするやり方もありますが、写真の枚数が多くなってくると中々アルバムや写真が表示されなくてイライラします。

アップローダーを使う場合、
- 取り損じ写真の削除、補整などを行う
- 写真.APP上でアルバムを作成する
- アップローダーが写真.APPの新しいアルバムを検知して自動アップロード
- flickr上で写真の公開設定を「Public」に変更
と、写真.APPにアルバムを追加した時点で自動的にアップロードされるため、写真を撮りためて、補整が終わったらアルバムを作っておけば、いつでもflickrからブログに写真を貼り付けられるようになるという寸法です。
また、写真の発表の場としてflickrを位置づけている以上、ブログに貼り付けるか否かにかかわらず、写真投稿を行う事になりますので、枚数やアルバム数もそれなりに多くなることを考えると、少しでも省力化しておきたい所です。
■flickrへの写真投稿ルート
ただ、先ほどの流れではLightroom上でRAWデータを現像したものが乗ってきません。RAWから現像した本気写真については、LightroomのAddon機能を使って手動で投稿をします。

今の所、例えば旅行などで撮った写真は、作品までは行かないまでも並びで見ると旅を追体験できたりしますので、そういったものはがさっと何十枚、何百枚という単位でアップローダー経由でアップします。(以下、サンプルのアルバムです)
ブログに記事を書く場合は、アップロードした中から何枚かを代表として使い、記事の中から「ここに掲載していない写真もこちらのアルバムで見ることができます。」と言った形でflickrにリンクを張る形を採ります。
これらアルバム単位で意味を成す写真群については、アルバムが作成され「Public」に権限設定を変更した後にアルバムへのリンクをTwitter、Facebookへ投稿を行います。
RAWからの現像は1枚当たりの労力が結構大きいので、自分なりに「作品」と位置づけられそうなポテンシャルの高い写真に対して、あれこれ手を加え、一点物の作品としてアップロードを行います。今の所は「SELECTION」などの作品用アルバムにドンドン追加していく形を想定しています。(所詮は僕の腕とセンスの産物でしかないのですが)
こちらに投稿した写真は、基本写真1枚毎にTwitter、Facebook、Instagramに投稿しようかなと思案中です。
■UlyssesでFlickrの写真の取り回しが面倒くさい問題
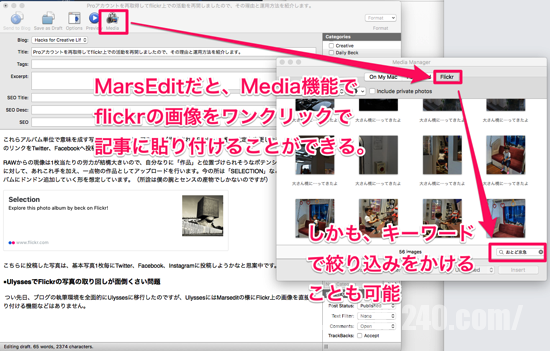
つい先日、ブログの執筆環境を全面的にUlyssesに移行したのですが、UlyssesにはMarseditの様にFlickr上の画像を直接貼り付ける機能などはありません。

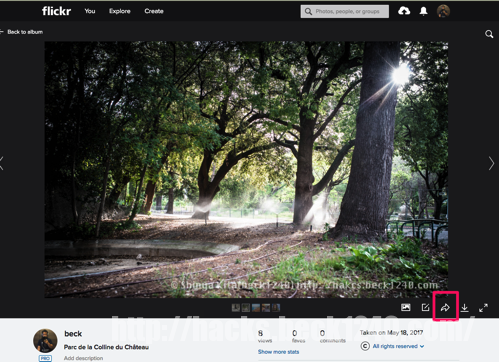
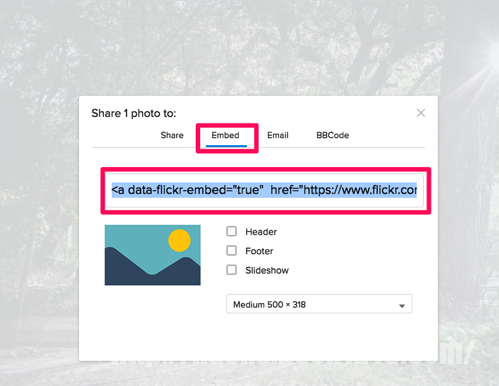
Ulysses上にflickrの写真を貼り付けようと思うと、貼り付けたい写真ページを開いて共有ボタンを選んで

Embedで取得できるhtmlコードをコピペする必要があります。

しかも、Marseditだとただ画像とflickrへのリンク(aタグとimgタグだけ)のコードが取得できるのに対し、flickr画面上で取得できるコードには余計なスクリプトタグなんかも付いてきてちょっとうざったかったりします。(ブックマークレットでスクリプトの除去なんかも可能ですが・・)
ということで、Mac上で作業をするときにはFlicrの画像を扱う際はMarsEditを使ってペタペタ写真を貼り付けておき、サクッと掛けてしまう場合はMarsEdit上でそのまま書く、或いは文章をそれなりに書く場合はMarsEditからflickr写真貼り付け済みのHTMLコードをUlyssesにコピペしようと考えています。

ちなみに、iPhoneでflickr画像のHTMLコードを取得するなら、CodeCaptureというアプリが便利です。
■スクショやSkitch画像の扱い
flickr自体を「作品発表の場」と考えるとすると、画面のスクショやSkitch画像なんかはブログに使う画像ファイルではありますが、正直flickrに載せたいものではありません。
こういったファイルは元からファイルサイズも大きくありませんし、画質が劣化すること自体さほど問題ではないのでflickrにはアップせず、Wordpressを置いているサーバ上に直接アップロードを行う形での運用を考えています。
■最後に
本記事では、Proアカウントを再取得してflickr上での活動を再開した理由と運用方法を紹介しました。
簡単に要約すると
- 写真を発表する場としてflickrを使いたい
- BLOGに貼り付ける写真はflickrにアップしたものを使いたい
(クオリティ向上とサーバのファイル容量節約を同時に実現) - 効率を上げるためにProアカでアップローダーを使いたかった
- 本気写真はLightroomで現像して手動アップロード
- flickrの写真を一杯貼り付けるならMarsEditが楽(但し、MAC上のみ)
- 作品発表の場としてのflickrを維持するために、スクショやSkitch画像はWordpressサーバ側にアップロード
といった内容でした。
昔に比べてflickr人口が減ってきているような気がするので、ご興味有る人は是非flickrをはじめてflickr上でつながりましょう!
参考リンク
Also published on Medium.