
前の記事でも書いたとおり、昨日はトップページやサイドバーの見直しを行ったので、今日は主に「カテゴリの再編とメニューの見直し」そしてフッターの整備とりわけ「リンク集の整備」を行いました。
カテゴリとメニューの再編を行うことでサイト内の情報をより見つけやすくし、リンク集を作ることで「自分のおすすめ」のブログへの道を作っておく。地味ではありますが、こういう情報へのリンクをGoogle任せにせずに自分の手で行うことはかなり重要なんじゃないかと思います。
カテゴリとメニューの再編
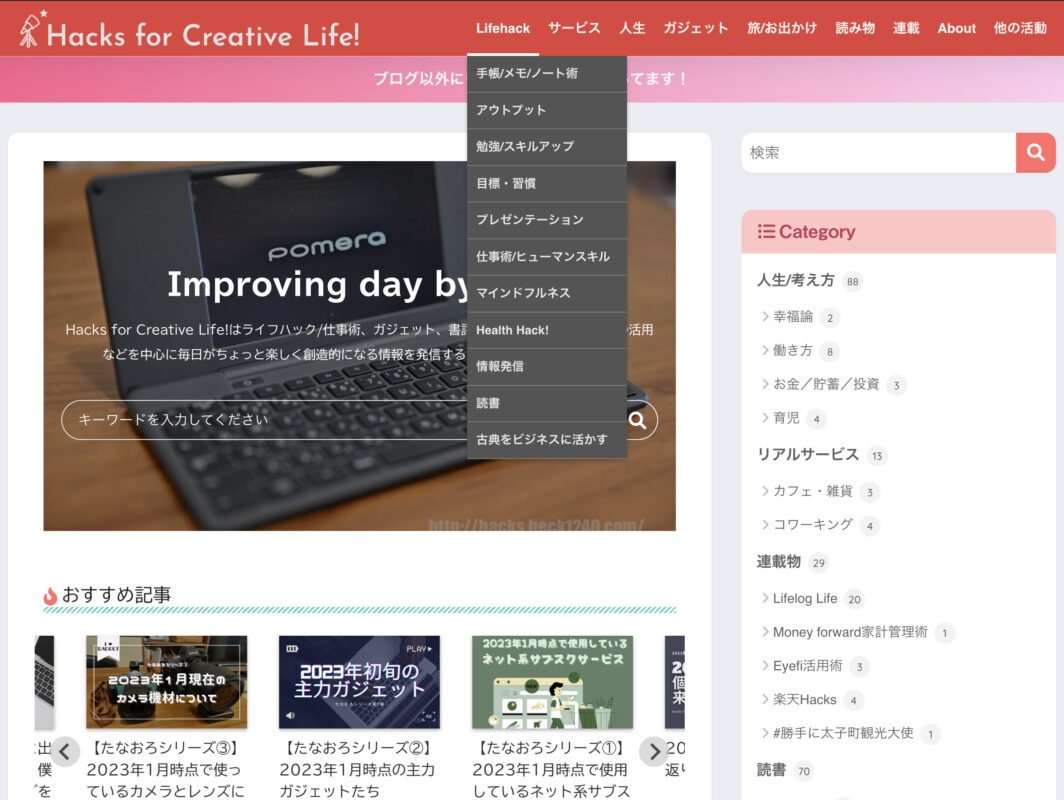
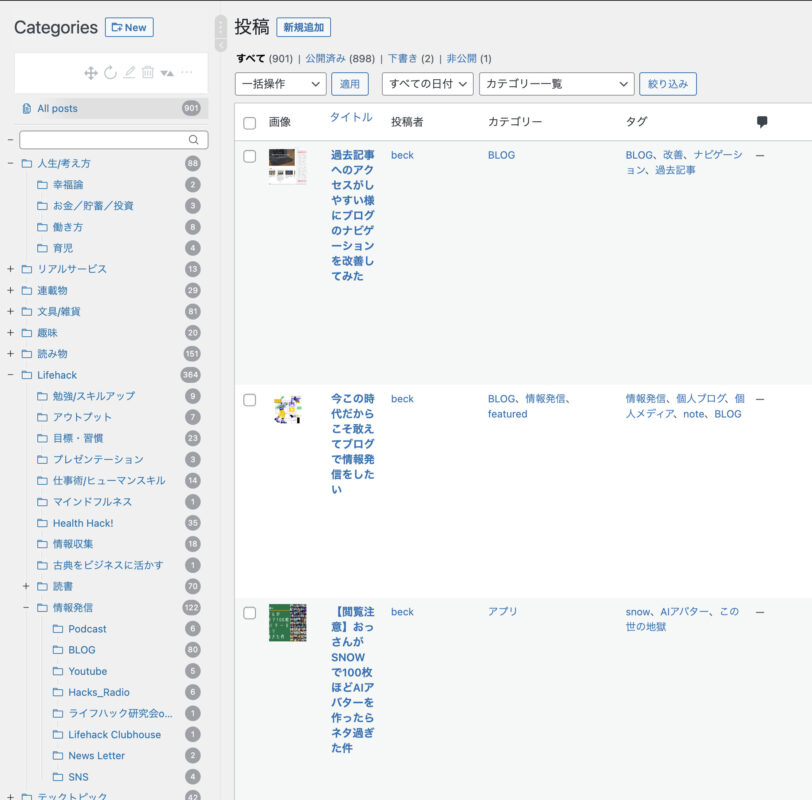
カテゴリの再編によってカテゴリからの情報アクセスがかなりしやすくなった
サイドバーの一番目立つところに「カテゴリ」を置いた以上、これの使い勝手が悪くてはいかんだろうってことで、完全フラットだったカテゴリを大分類と小分類に再編し、大分類をいくつか無理矢理一つにまとめる形でメニューを「カテゴリ」ベースに作り替えました。

折角大分類でカテゴリのカテゴリ分けを行ったので、スペース効率度外視で階層表示に切り替えたのですが、個人的にはやはりカテゴリはこの形式の方が分かりやすいと感じています。

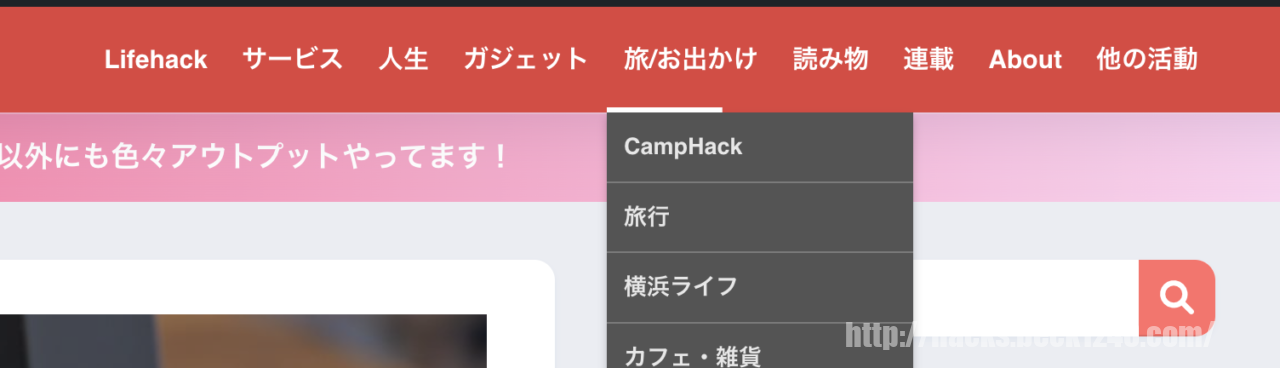
またメニューも見直しを行い、6大分類(実はちょっとサイドバーと違う)の下にメジャーなサブカテゴリーが来るようにしています。

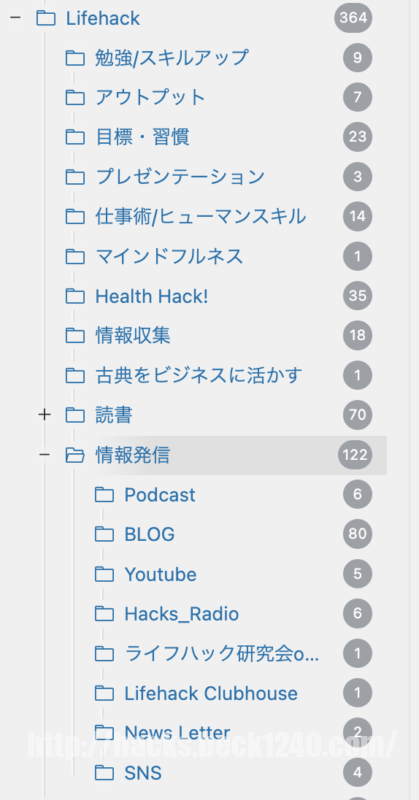
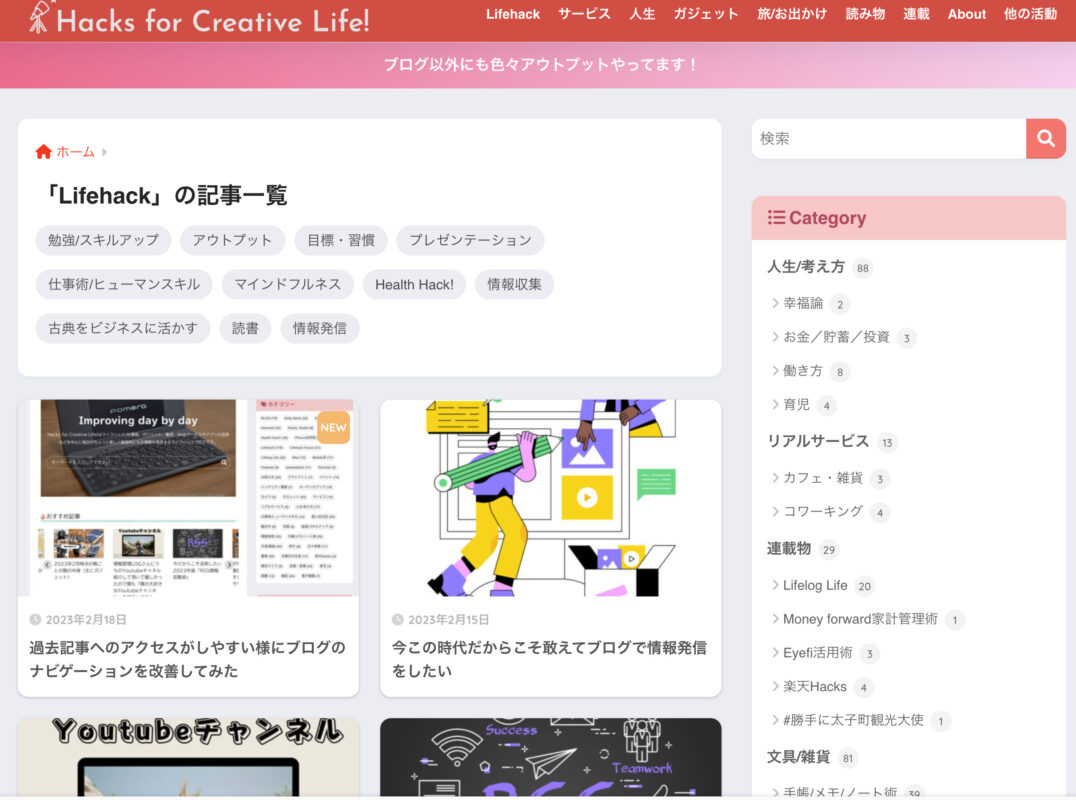
カテゴリの階層構造はこんな感じになっているのですが、上位カテゴリが選択されると、下位カテゴリの記事もあわせて一覧表示され、さらに下位カテゴリを選択してドリルンダウンすることが可能です。

Lifehackを選択すると、下位の読書や情報発信などのカテゴリが絞り込み候補として表示され

「読書」を選択すると一階層下がって、更に「読書」の下位カテゴリの「電子書籍」や「オーディオブック」の記事などが表示され、これらの下位カテゴリを選んで更に絞り込むことができます。パンくずリストもこの階層構造を反映してくれており

この通り、ホーム→Lifehack→情報発信→BLOGの階層構造をパンくずリストで表示してくれます。ナビゲーション的にはかなり使い勝手が良くなったのではないかと思います。
カテゴリの見直しに役立った「Real Category Management 」と「Bulk Move」
色々とカテゴリの管理ツールをさがしていたのですが、並び順は変えられても親子構造までは変えられない・・みたいなツールが多くて、カテゴリの再編にかなりてこずっていました。
そんなときに出会ったのが「Real Category Management 」で、こいつのおかげでドラッグアンドドロップで親子構造を見直すことができ、かなり助かりました。

この投稿一覧の左側にあるカテゴリのツリー表示が「Real Category Management 」で、ドラッグアンドドロップでカテゴリの入れ替えや親子構造の変更が行え、更に投稿側から記事をドラッグアンドドロップでカテゴリの中に歩織り込む機能なんかが無茶苦茶便利でした。

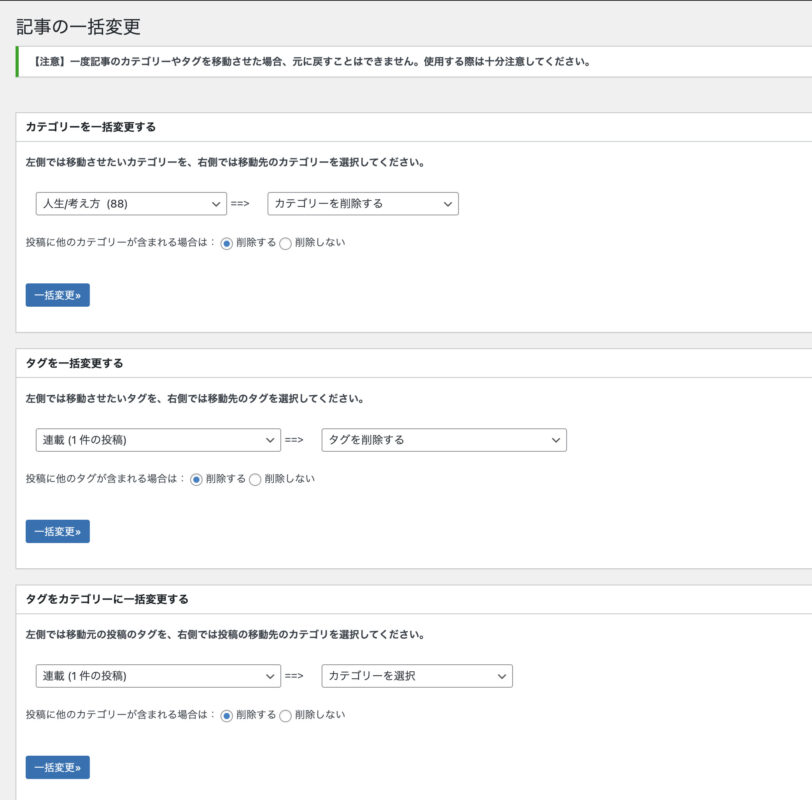
「Bulk Move」は特定のカテゴリの記事を他のカテゴリに属させたり、カテゴリまるごと削除できたり、カテゴリ↔タグの変換が行えたりするのでかなり便利です。
カテゴリを整備したことで自分が「何を書くべきか」が分かってきた
カテゴリの整備を行った効能の一つとして、自分がどういう情報発信を行っているのかを体系的に理解することができました。思いつくままにやってきた情報発信ですが、自分でも気付かなかった傾向みたいなものがカテゴリの整備の中で浮かび上がってきたのです。
まんべんなく色んなカテゴリの記事を書いていくことはないと思いますが、いくつかのカテゴリで「このテーマでもっと書きたい」という欲求が湧いてきたので、今後取り組んでいければと思います。
カテゴリの整備は頭の整理になり、同時に「こういうネタで書こう」という閃きのきっかけにもなることに今回気付いたので、定期的に行っていければと考えています。
大分類の追加によってモバイルでの利便性も高まった

実はこの大分類追加、モバイルからの利便性も高まっています。
モバイルではマウスオーバーが使えないので、サブカテゴリをメニューから直接選ぶことはできませんが、大分類を選択すれば、下位分類の記事が表示され、下位分類での絞り込みを行うことが可能です。
今までも幾つかの主要なカテゴリはマウスオーバーすれば選べたのですが、全てのカテゴリが横並びだったので、大分類→小分類へと絞り込んでいく様なナビゲーションが取れず、またモバイルからはマウスオーバーがないため実質的にカテゴリ選択が機能していなかった(フッターのカテゴリ一覧まで下がって貰う必要があった)のです。
モバイルユーザへのカテゴリナビゲーションが機能するようになったことはかなり大きいんじゃないかと思います。(ユーザーがそれを求めているかは知らんけど)
フッターの整備
カテゴリとタグをサイドバーに持っていったことで、これまでフッターに置いていたカテゴリとタグの一覧は不要となりました。残しておいても良かったのですが、折角なら有効活用しようということで「リンク集の設置」と「ユーザプロフィールの移動」を行いました。
リンク集の設置
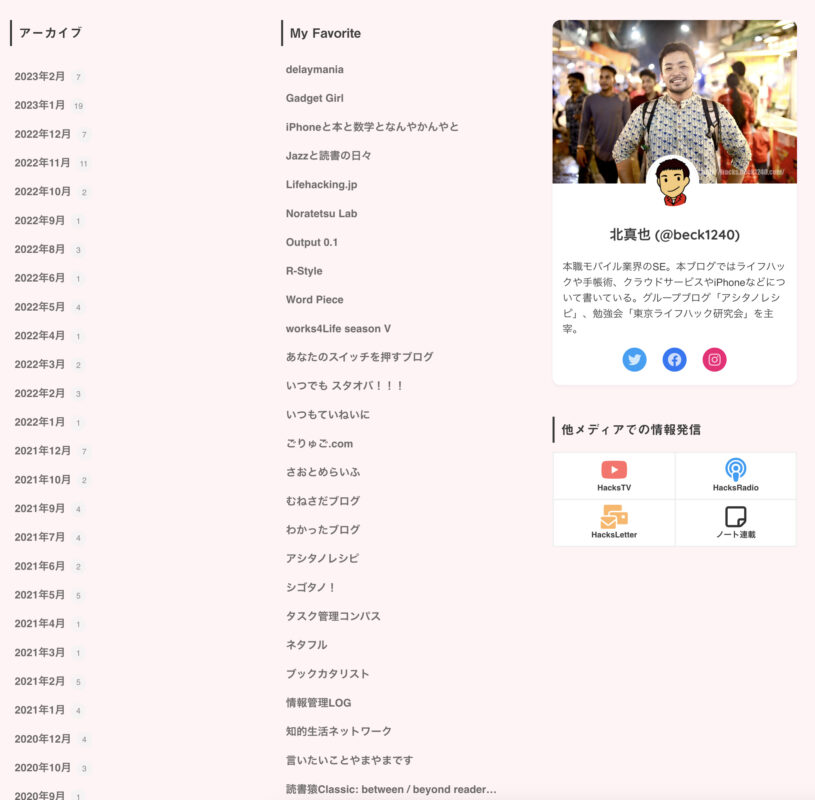
フッターにリンク集を設置しました。

かつてのインターネット、Webというのは、こういう個人同士のリンクによって作られていたわけで、改めてその原点に立ち返りたいと思った次第です。
まずフッターのこの位置まで皆到達してくれるのか・・っていう疑問はありますが、到達してくれた人にとってこのリンク集が何らかの「出会い」になれば良いなと言う淡い期待を込めています。
たまに相互リンクのご依頼を頂くのですが、多くの場合「SEO的に強い記事からのリンク」をご所望されるため、そういうアカラサマな輩は無視しています。僕は、僕がお薦めしたいブログやサイトをここでお薦めするのです。
プロフィールの移動
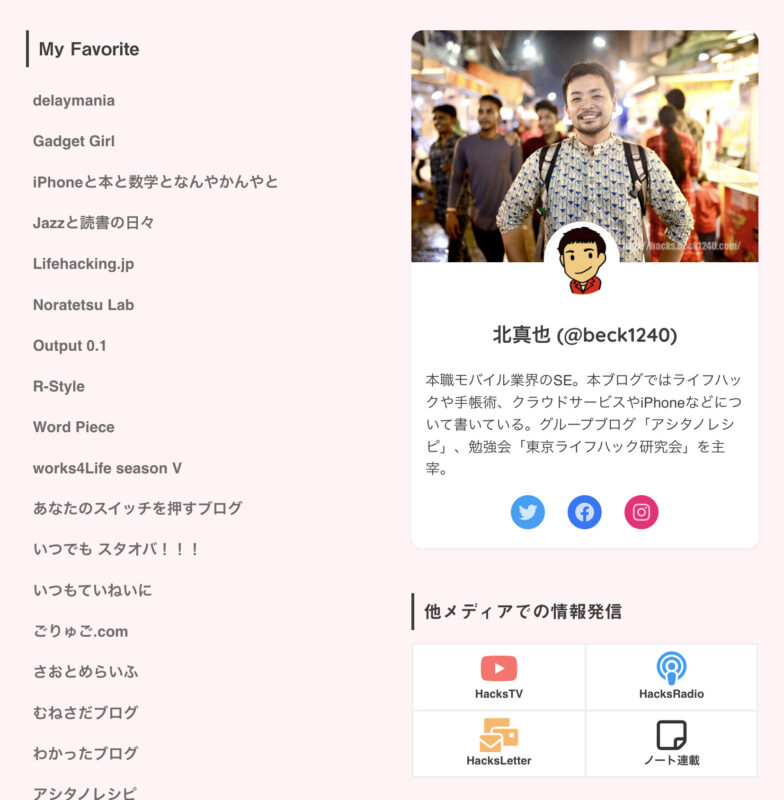
特に深い理由はないのですが、サイドバーからフッターにプロフィールを移動しました。ついで色々更新もしました。

Follow This Blogはサイドバーに残しているので、SNSでのフォローやRSSの購読は問題はないですし、ヘッダーメニューやフッターメニューからもプロフィールの詳細ページに飛べるし、サイドバーにプロフィールなくっても別にいいかなと思った次第です。

さいごに
ということで、今回は「カテゴリ/メニューの整備」と「フッターにリンク集を設置、プロフィールを移動」させたというお話でした。
先にも述べたとおり、一連のナビゲーション改善は「Google任せにしていたIndex作りを自分たちの手に取り戻す」という目的の下行っておりました。果たしてこれで、ブログに訪れてくれた方々が他の記事も読んでくれるようになるかは分からないのですが、今後も読んでくれる方にとってのユーザビリティが高まるよう、改善を重ねて行きたいと思います。
とりあえず、いったんはこれでサイトのナビゲーション改善は終わりにして、今後は記事を書きすすめていきたいと思います。どんなにナビゲーションを改善しても、記事がないことには始まりませんので。
Also published on Medium.



