
あまりにもうちのブログが遅いので、とりあえずやれるだけの事はやってみようと思い立ち、色々なサイト高速化に取り組んでみました。やったこととしてはざっと以下の感じです。
- キャッシュ系のプラグインをつっこむ
- .htaccessに画像やフォントの有効期限&圧縮転送の設定を入れる
- SixcoreでAPCを有効化する
- アップロードしている画像を片っ端からロスレスに変換
■まずは結果から
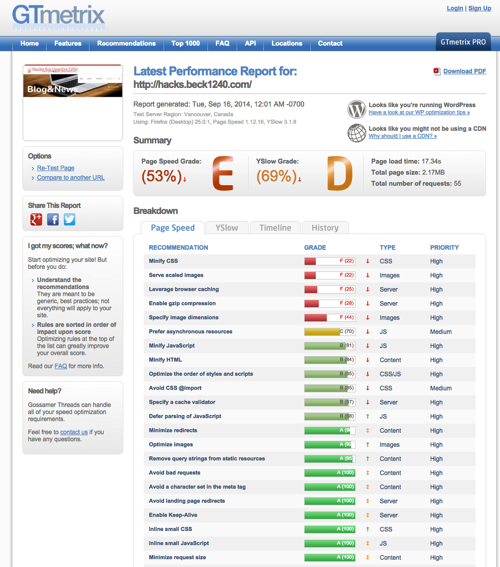
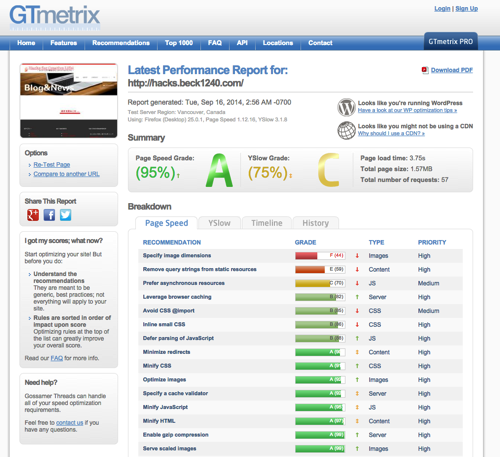
とりあえず、GTmetrixで計測した結果、最初がEランクという残念きわまりない結果だったのに対し、

キャッシュ系の対策後はページスピードがかなり改善(53%⇒74%)
指摘されている項目「Minify CSS」はこの後Head Cleanerというプラグインの設定をいじったら改善されました。「Enable gzip compression」はプラグインでgzip化してもダメだったので「Leverage browser caching」と併せて.htaccessに手を入れる事で改善を図りたいと思います。

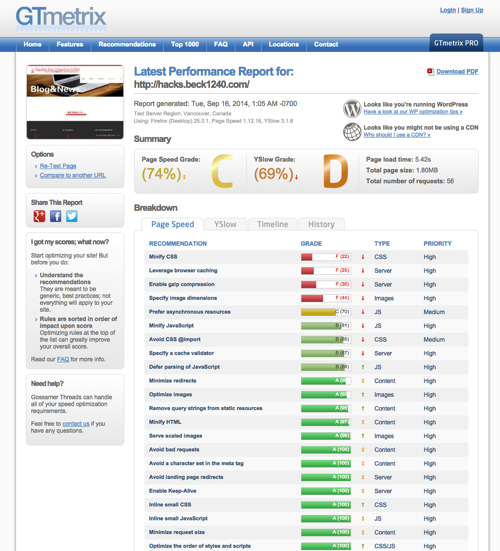
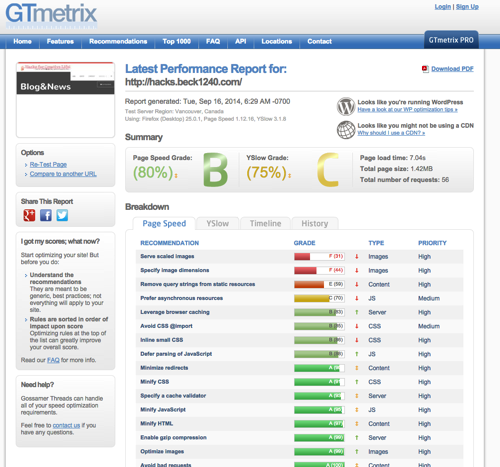
.htaccess対策後、Page Speed Gradeで 74%⇒78%、Yslow Gradeで69%⇒75%の改善。
体感的にもちょっと軽くなった感じがするかな?

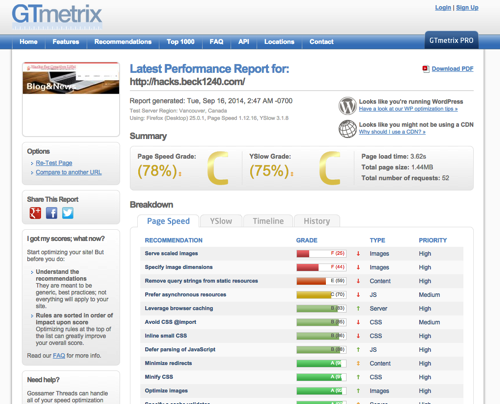
で、SixCoreサーバでAPCを設定して計測後、あまり前と結果が変わらなかったので、再度計測してみると次の結果(Page Speed Gradeで78%⇒95%)となりました。1回目はキャッシュが効いていなくて、2回目にキャッシュが有効になったということだと理解。

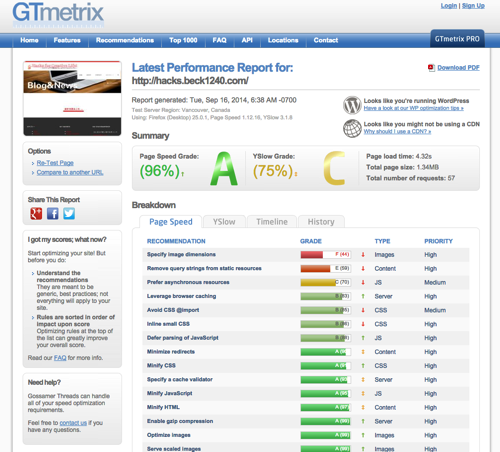
で、最後、画像を圧縮した結果がこんな感じ。
時間をおいてから解析を書けたので、これがキャッシュが効いていない状態。

次にキャッシュが効き出してからだとこんな感じ。
最初の頃と比べると
・読み出し速度 17.34秒⇒4.32秒
・ページサイズ 2.17MB⇒1.34MB
と、気持ちいいくらいのスピードアップ。体感もここまで来ると流石に明らかな違いを感じることができました。

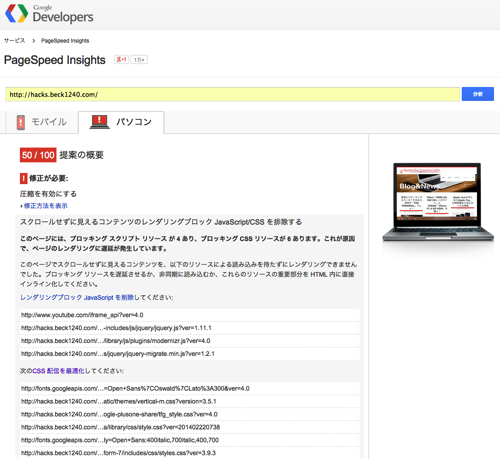
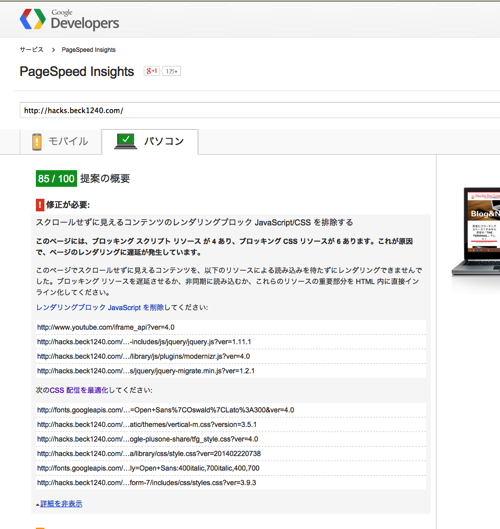
Googleの「PageSpeed Insights」もちょくちょく取ってたんですが、キャッシュ対策だけやった時がスコア50だったのに対して、

.htaccess、APCを有効化、アップロード画像のロスレス変換対策後にスコア85に劇的な改善を果たしました。
後はJavascriptとCSS周りの改善ですが、これはプラグインやテーマの資材をいじる必要があるので、後日の宿題にしたいと思います。

■ページキャッシュプラグインの事前作業「パーマリンク変更」
ページキャッシュを行うプラグイン「WP Super Cache」を導入しようとするとパーマリンク設定が必要になります。
なんのこっちゃと思われる方も多いと思いますが、「?p=記事ID」から「/カテゴリ名/記事id/」に変更した感じです。下の二つの画像のURLを見比べて貰えれば分かりよいと思います。


本当はカテゴリをURLに入れるとカテゴリの付け替え時にURL変わっちゃうんですが、4年間カテゴリの見直しとかしてないのと、まぁ見直すにしても古いカテゴリは残して新設して複数カテゴリに属させるとか、色々逃げ道はあるのでいいかなと。
ちなみに、「?p=記事ID」から「/カテゴリ名/記事id/」への変更の場合、古いURL(?p=記事ID)から新しいURL(/カテゴリ名/記事id/)に自動で301リダイレクトされるようです。一度設定したパーマリンクを変える場合なんかは、「Redirection」や「Permalink Redirect」といったプラグインを使ってリダイレクト設定を行う必要がありそうです。(プラグインはWPのプラグイン新規追加画面からインストール可能です)
一応301リダイレクトで見せるので検索エンジン的にはペナルティ喰らうってことはないと思いますが、ソーシャル系のカウンターがゼロリセットされてしまうのは何とももの悲しい・・。まぁ、ここからまた出直しって事で頑張ります。
参考リンク
■キャッシュ系プラグインを設定する
以下のキャッシュ関連のプラグインをぶち込みました。
(プラグインはWPのプラグイン新規追加画面からインストール可能です)
- DB Cache Reloaded Fix :DBキャッシュ
- WP File Cache :オブジェクトキャッシュ
- MO Cache :翻訳ファイル(.mo)のオブジェクトキャッシュ
- WP Super Cache :ページキャッシュ
- WP Widget Cache :各画面共通ウィジェットのページキャッシュ
- Head Cleaner :ヘッダーのCSSやらJSやらを最適化
「DB Cache Reloaded Fix」、「WP File Cache」、「MO Cache」、「WP Widget Cache」はただ入れただけで設定等は不要です。
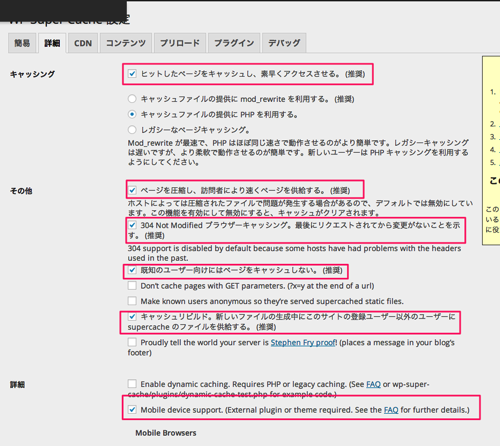
WP Super Cache
WP Super Cacheについては、まずはパーマリンク設定を行った後、設定画面にて「キャッシング利用」を選択し、ステータス更新を行う必要があります。

詳細設定タブでは、僕は赤枠の項目にチェックを付けています。

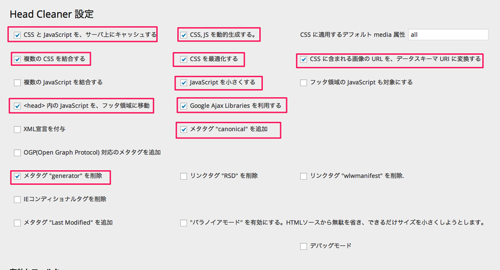
Head Cleaner
キャッシュされたCSSとJavascriptを結合したりサイズダウンしたり、ヘッダー内のJavascriptをフッターに移動したりと、CSS/Javascript周りを最適化してくれる素敵なプラグインです。
僕の使っているテーマだとJavaScriptの結合は動作がおかしくなったのでチェックを外しています。

参考リンク
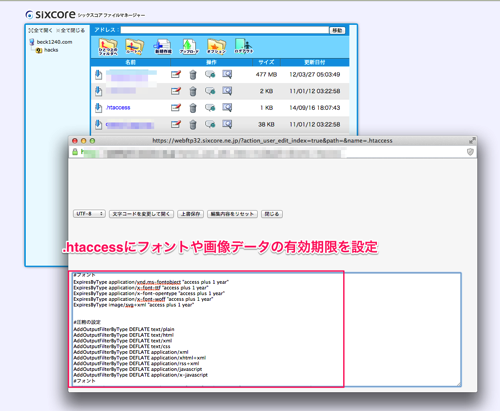
■.htaccessに画像やフォントの有効期限&圧縮転送を設定する
ブラウザ側にキャッシュを持たせる期間をファイルタイプ毎に指定したり、圧縮転送をファイルタイプ毎に指定したりといった設定は.htaccessファイルに対して行います。

.htaccessに書く内容は以下のサイトの設定をそのまま使わせて貰いました。(コードはリンク先で取得して下さい)
参考リンク
■SixcoreでAPCを有効化する
すっかり基本的なことを忘れていました。SixcoreにはPHP高速化設定「APC」が用意されていたので、こちらを有効化しました。APCはPHPの中間コードをキャッシングする技術なので、これまた2回目以降のアクセスで処理が高速化されます。

お使いのサーバにAPCやOPcacheが用意されているのであれば、試しに使ってみることをオススメします。
■アップロードしている画像を片っ端からロスレスに変換
「GTmetrix」にしても「PageSpeed Insights」にしても、ロスレスじゃない画像ファイルへの対策を強く謳っているのだけど、過去にアップロードした写真ファイルを全部変換していくなんて無理だよなぁ・・と思っていたら、やっぱりありました、便利なプラグイン。
その名も「EWWW Image Optimizer」
(プラグインはWPのプラグイン新規追加画面からインストール可能です)
色々やれることもあるのですが、とりあえず今回は以下の3機能を目的に導入します。
・新しくアップした画像ファイルは自動で最適化してくれる
・既存の画像ファイルを片っ端から最適化してくれる
・テンプレート内の画像ファイルも最適化してくれる
手順
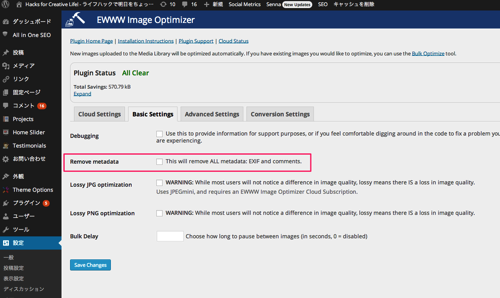
まずは使用前のセットアップから。基本画面ではとりあえず「Remove metadata」のチェックを付けておきましょう。写真/画像のEXIFデータ自体は大したサイズじゃないんですが、チリツモで画面の表示スピード向上に繋がります。

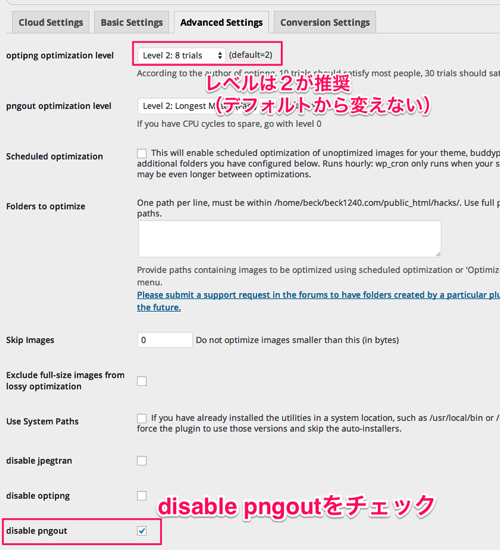
Advanced Settingではとりあえず「opting optimization level」を2のままに、「disable pngout」にチェックしておきましょう。

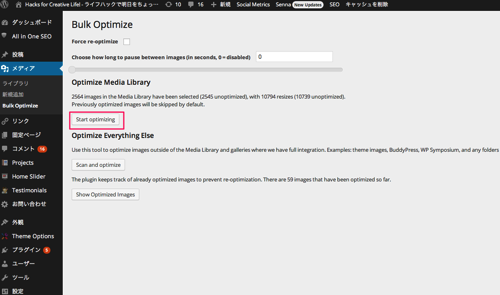
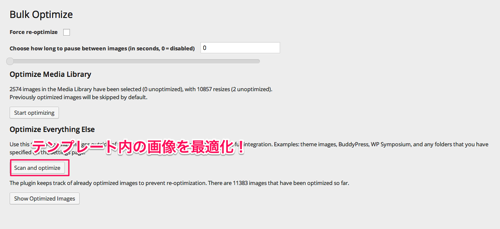
メディア⇒Bulk Optimaize画面から「Start optimizing」をクリックするとこれまでアップロードした全画像ファイルの最適化が始まります。

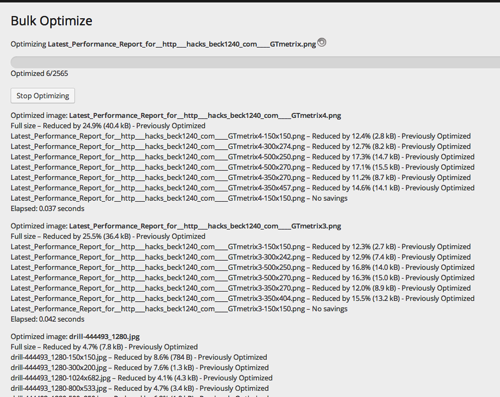
2565個の画像ファイルを最適化。
時間はそこそこ掛かりましたが、処理は全部自動なので楽ちんです。

テンプレート内の画像ファイルを最適化したいときにはBulk Optimizeの画面で「Scan and optimaize」を選択しましょう。

参考リンク
■最後に
今回はWordpress高速化の施策として以下の4つを取りあげました。
- キャッシュ系のプラグインをつっこむ
- .htaccessに画像やフォントの有効期限&圧縮転送の設定を入れる
- SixcoreでAPCを有効化する
- アップロードしている画像を片っ端からロスレスに変換
キャッシュ系のプラグインについてはご存知の方も多いと思いますが、.htaccessや画像の最適化なんかの施策も地味に効いてきますし、サーバ側でPHP高速化技術を提供している場合も、これを活用しない手はありません。
まだ試したことのない施策がある方は、是非試してみて下さい。
参考書籍





