
最近、このブログやアシタノレシピで作成している記事リンクやアフィリリンクのやり方を説明する機会が何度かあったので、今後質問を受けた時用にブックマークレットとChromeExtentionなんかをシェアしておきたいと思います。
今回紹介するものをざっと列挙しておくと、
- アフィリエイト系
- Bookmarklet「カエレバ/ポチレバ」
- Bookmarklet「Apphtml」(Webの方使ってるけど)
- リンク作成系
- Bookmarklet「ShareHtml」
- Extension「CreateLink」
- Extension「GetTabInfo」
- サイトから直接
- Twitterリンク
- Youtubeリンク
既にこういうテクニックを駆使してブログを書かれているブロガー諸兄からすると、今更感はあるかと思いますが(^^;
■アフィリエイト系
Bookmarklet「カエレバ/ヨメレバ」
「わかったブログ」のかん吉さんが作ったブックマークレットで、同一商品に対して、Amazonや楽天など複数ECサイトに対するリンクを一発で作成することができます。
書籍紹介ブログパーツ ヨメレバ/商品紹介ブログパーツ カエレバ
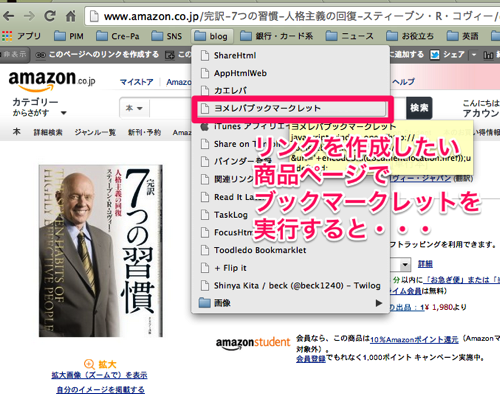
例えばヨメレバの場合、リンクを作成したい商品ページが表示されている状態で、ブックマークレットを実行すると・・・

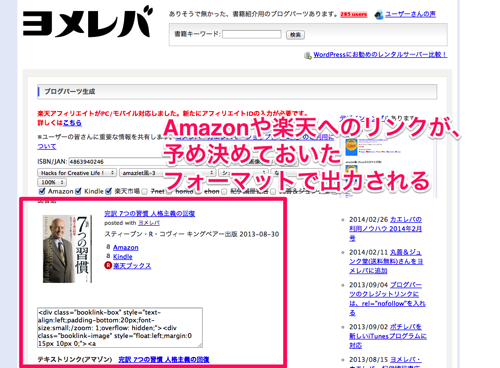
あらかじめ決めておいたフォーマットでAmazonや楽天へのフォーマットが作成されます。

で、実際にはき出されたモノはこんな感じ
定型文のDivタグにはClass名が割り当てられていますので、以下の様な感じでCSSを設定しておくと、見た目を色々いじることも可能です。
Bookmarklet「Apphtml」
先ほど紹介したヨメレバ/カエレバの姉妹パーツで「ポチレバ」というのがあるんですが、iPhoneアプリの紹介には慣れ親しんだ「Apphtml」を用いています。iTunes系のアフィリエイトがLinkshareからPHGに移行したころに、Web版ができたので最近はこちらを活用させていただいております。
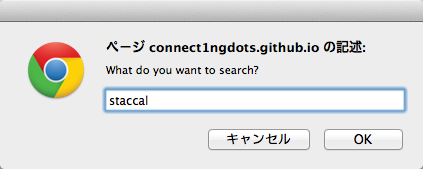
使い方はとても簡単です。ApphtmlのWebページを開き、紹介リンクのフォーマットを選択し「検索」ボタンを押下すると・・・

アプリ名を入力し・・・

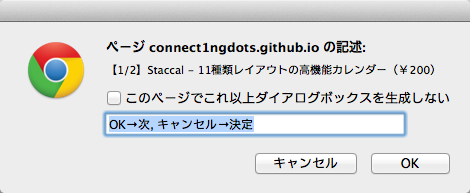
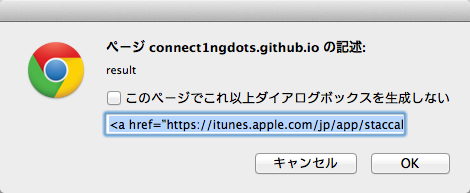
サーチ結果が正しければ「キャンセル」を押下

最後に、Htmlが出力されますので、これをコピーしてブログに貼り付けましょう。

ちなみに、Apphtmlで出力するテンプレート及び、それに紐尽くCSSを若干いじっています。参考までに貼り付けておきますので、使いたい人はご活用下さい。
apphtmlのテンプレート
CSSの設定例
■リンク作成系
Bookmarklet「ShareHtml」
よく、こんな感じのサムネイル付のリンクを見かけるのではないでしょうか。
本当にお腹がすいているのかを自問してみる
どこで読んだか忘れてしまったのですが、「人はのどの渇きと空腹を勘違いすることがある」というものです。 …
衝撃を受けた!!
単発記事のサムネイル付リンクを作る場合は、この「Sharehtml」を活用しています。
使い方としては・・
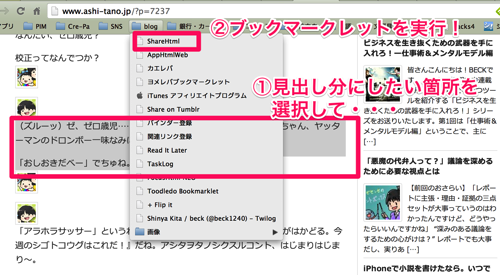
①リンクを張りたいページを開いた状態で、見出し文に設定したい箇所を選択
②ブックマークレットを実行

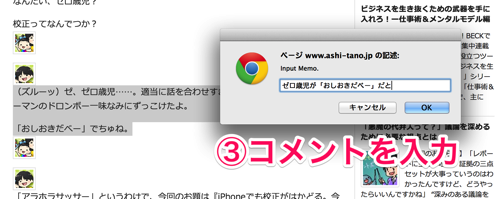
③コメントを求められるので、小粋な一文を書き込みOKボタンを押下。


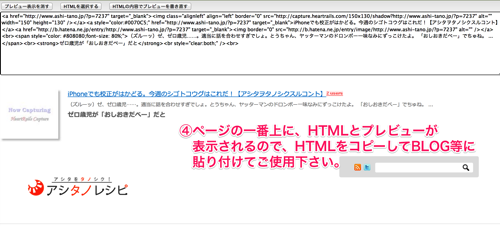
できあがりはこんな感じです。coooool!!
iPhoneでも校正がはかどる。今週のシゴトコウグはこれだ!【アシタヲタノシクスルコント】
(ズルーッ)ゼ、ゼロ歳児……。適当に話を合わせすぎでしょ。とうちゃん、ヤッターマンのドロンボー一味なみにずっこけたよ。 「おしおきだべー」でちゅね。 …
ゼロ歳児が「おしおきだべー」だと!!
Extension「CreateLink」
ChromeExtentionなので、Chrome以外の人は使えませんが・・・「CreateLink」はブログをかく上では絶対手放せないExtentionです。こいつの用途は次の2つ。
・文字リンク作成
・引用文作成
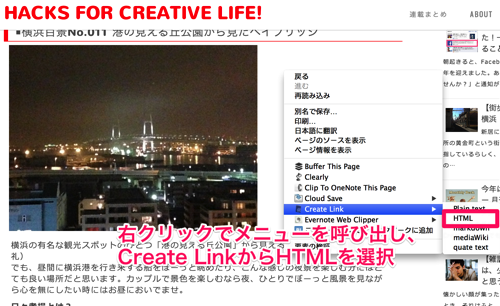
文字リンク作成は標準機能で、リンクを張りたいページ上で右クリック(Macならcntrol+クリック)し、メニューから「Create Link」→「HTML」を選択すると

こんな感じのテキストリンクがクリップボードに保存されます。テキストリンクの作成って意外に手間なんで、このエクステンション地味に便利なんです。
【日々考撮:011】2007年の僕はまだiPhoneを持っていなかった | Hacks for Creative Life!
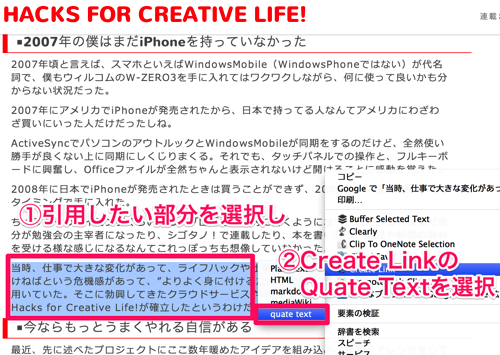
もうひとつ、引用文ですが、これは引用したい文章を選択して、先ほどと同じように右クリックからCreateLinkを起動すると・・・

こんな感じで引用元へのリンクを付けて、引用文を引っ張ってくることができます。これを手書きで作ることを考えると気が遠くなりますな。
当時、仕事で大きな変化があって、ライフハックや仕事術を本気で自分のスキルとして身に付けねばという危機感があって、”よりよく身に付けるためのアウトプットの場”としてブログを用いていた。そこに勃興してきたクラウドサービスやiPhoneへの関心が加わって、今のHacks for Creative Life!が確立したというわけだ。
–【日々考撮:011】2007年の僕はまだiPhoneを持っていなかった | Hacks for Creative Life!より引用
引用文作成用のCreate Linkのテンプレートは以下の通り
ついでに、CSSも貼り付けておきます
Extension「GetTabInfo」
「GetTabInfo」はShareHTMLの複数版ともいうべきChromeExtentionです。次のブログ記事で存在を知り、主にアシタノレシピの「週刊アシタノ」なんかで活用しています。
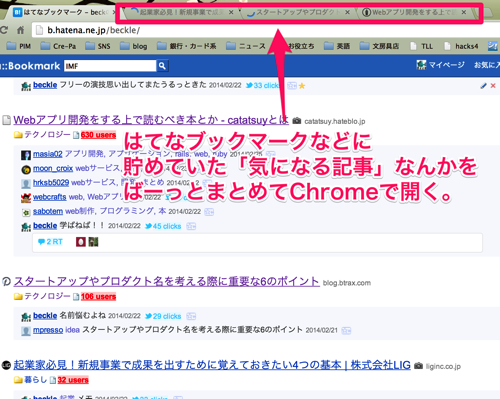
僕の使い方としては、はてなブックマークなどで気になる記事を集めておき、それらをGoogleChromeの新しいウィンドウにばーっと開いていきます。

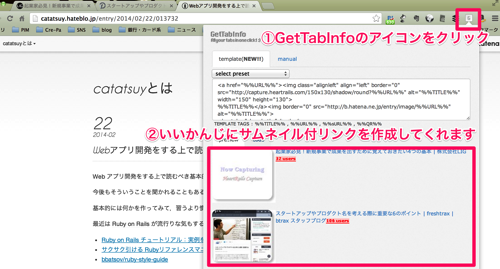
GetTabInfoのアイコンをクリックすると、今ブラウザ上で開いているタブ全てのサムネイル付リンクを生成してくれます。

例によってテンプレートをいじっているので、使いたい人は以下のテンプレートをご活用下さい。
■サイトから直接貼り付ける系
TwitterやYoutubeの貼り付け用のコードを生成してくれるブックマークレットもあるのですが、私は公式の埋め込みようコードを使用しています。
特定のツイートや動画を貼り付けるためには、どちらにせよ当該のツイートなり動画なりのページを開く必要があり、そこでブックマークレットを使うのも、公式の埋め込みようコードを取得するのもそんなに労力に差が無いですからね。
Twitterリンク
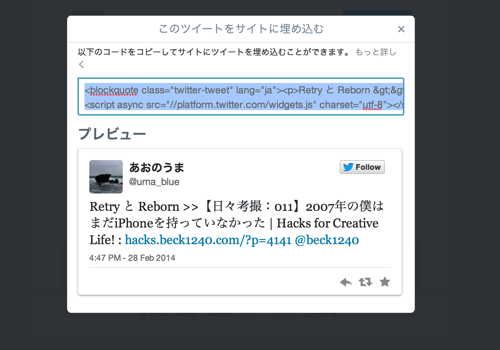
Twitterのツイートをブログに埋め込みたい場合は、そのツイートのページに飛んで「その他」から「ツイートをサイトに埋め込む」を選択します。

埋め込み用のコードが作成されるので、これをブログなどにコピペしましょう。

仕上がりはこんな感じです。
Retry と Reborn >>【日々考撮:011】2007年の僕はまだiPhoneを持っていなかった | Hacks for Creative Life! : http://t.co/Nz7M7NuiLM @beck1240
— あおのうま (@uma_blue) 2014, 2月 28
Youtubeリンク
Youtubeのリンクも同様に、貼り付けたい動画のページを開き、「共有」を選択し、サイズを選択・入力した後、作成されたコードをコピペしてご使用下さい。

仕上がりはこんな感じです。
最後に
今回はBECKがブログを書く際に使っている、様々なBookmarkletやChromeExtentionを紹介しました。
- Bookmarklet「ヨメレバ/カエレバ」
- Web版「Apphtml」
- Bookmarklet「Sharehtml」
- Extension「CreateLink」
- Extension「GetTabInfo」
- Twitterリンク
- Youtubeリンク
個別の設定方法や、CSSやテンプレートのいじり方なんかはまた別記事で紹介したいと思います。また、やっとこさモバイル環境でブログを書くための小道具も揃ってきたので、そちらのやり方も追々紹介していきます。
皆様のブログライフがこれで少し楽しくなれば幸いです。ではでは。
参考書籍
ブログを本気で書いていくならこの2冊は外せませんな










[…] Macでブログを書くときに手放せないブックマークレット/ChromeExtentionなど7点(テンプレ/CSS付) | Hacks for Creative Life! […]
[…] Macでブログを書くときに手放せないブックマークレット/ChromeExtentionなど7点(テンプレ/CSS付)ブログを書くときに使ってるブックマークレットやChromeエクステンションを紹介 […]