ちょっと実験も兼ねてブログのテーマを変更しました。ベースにしたのは「SENNA」というテーマなんだけど、やっぱり海外のテーマは使えるようになるまでに色々手直しが必要なので、なかなかに骨が折れました。

Live PreviewScreenshots
■基本デザインの良さとカスタマイズ性は非常に良い
今回このテーマを選んだ理由は3つあって
- シンプル且つbootstrapっぽいレスポンシブテーマにしたかった
- トップページはグリッド表示にしたかった
- 色々カスタマイズがし易いテーマにしたかった
シンプルなレスポンシブデザインでカスタマイズ性が高いものだと、国内産の「STINGER3」が有名。
だけど、無料かつ広く普及している「STINGER3」をベースにしようとすると、独自性を出すのに結構苦労しそうだなーと思い、今回は日本語ブログへのフィットに苦労する方を選択して、色々探し回った中で一番グッときた「SENNA」を選択した次第。
デモサイトと見比べて貰えばわかるけど、結果的にかなりいじくり回す羽目になったので、元々のSENNAとは印象がかなり違ってしまっている。ただ、「SENNA」の基本デザインの良さと、カスタマイズのしやすさ(特に、訳の分からない地雷の様なCSSやAJAXが無いこと)のおかげで無事日本語ブログにフィットさせることができたのだと思う。
■今回目指したデザイン
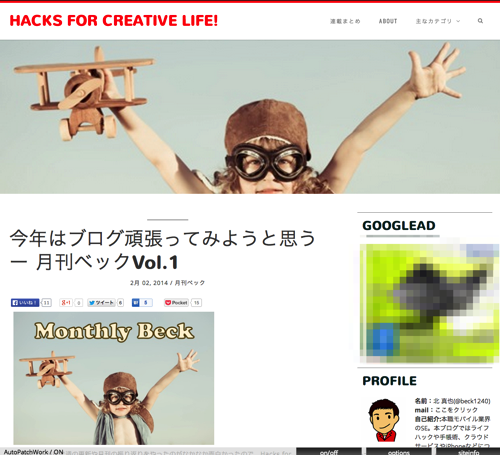
今回目指したデザインは「白基調の赤アクセント、アイキャッチの画像を活かす」というもの。まぁ、とはいえ「SENNA」のデザインにおんぶにだっこなわけだけどね。
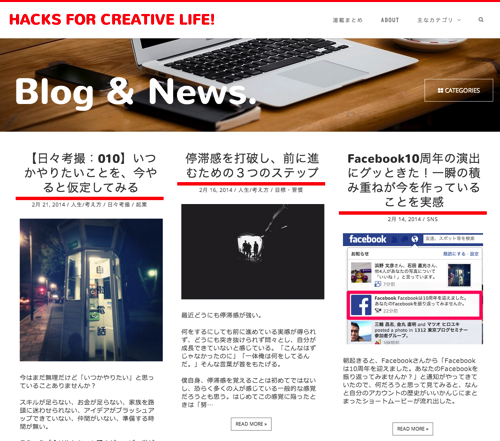
トップページ
トップページは写真意外の色味を付けず、サイドバーを廃して、シンプルに記事の一覧をグリッド表示させる形を取った。広告やプロファイルも一切なし。

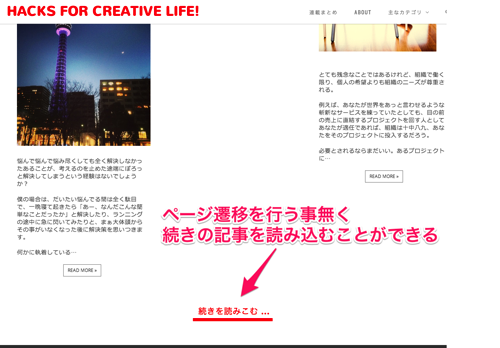
トップページは「続きを読み込む…」をクリックすると、ページ遷移すること無く続きの記事を読み込むことができる。PV数が落ちるとか無粋な事は言わないように!

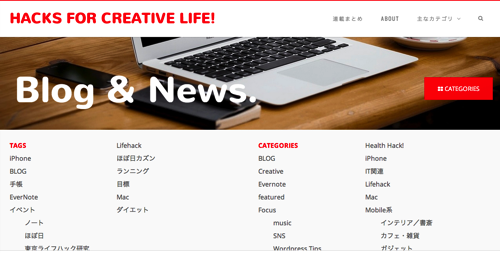
メニュー周りも結構気に入っていて、階層表示も可能だし、

さりげなくカテゴリとタグの一覧が隠れているところもいい。ちょっと表示が崩れているとか、カテゴリだけでいいかもなーといった課題はあるのだけど、まぁ、カスタマイズでどうにでもなる世界。

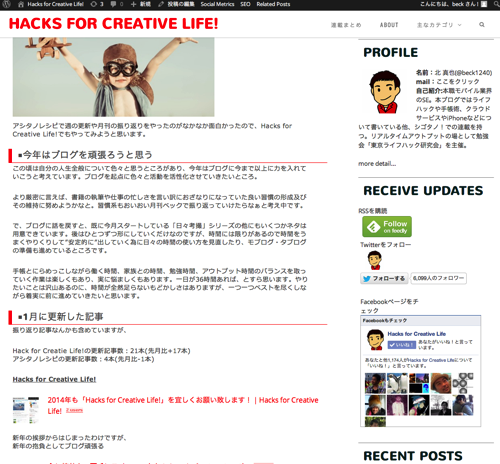
単体記事
単体記事のデザインは記事本文とサイドバー。
サイドバーは色々棚卸しして、ごちゃごちゃしているモノを全て無くしました。
アイキャッチは驚く程大きく引き延ばされる(設定で変えられるけど)ので、記事本文に入れる画像とは別にそこそこ1280程度の横幅の画像をアイキャッチとして別途登録した方が見栄えが良くなりそう。 かなと。

本文は横幅が最大で600ぐらいはあるんだけど、レスポンシブなので、ブラウザの横幅に合わせて伸縮します。H3タグがびよーんと伸びてるの、後で直さないとだ・・w

本文の文字は15pt、見出しが20ptで、文字間隔と行間も含めてアシタノレシピの設定を踏襲しつつ、パディングやマージンを微調整。

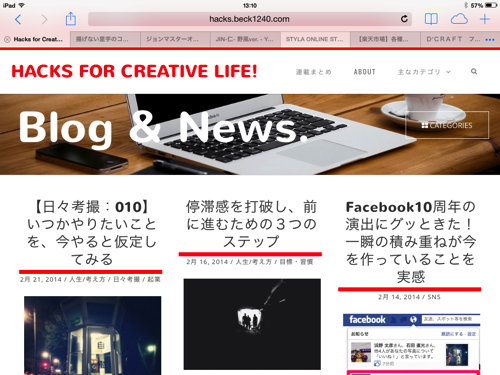
レスポンシブだけあって、iPadやiPhoneでもいいかんじに表示されています。
■日本語ブログに用いるとハマる点
このテーマでもご多分に漏れずマルチバイト問題にハマった。一番大きかったのがトップページに表示する記事本文の短縮処理が、英語を想定した「word」単位だったために、全く機能しなかった点。結局、マルチバイトの文字カウントと短縮処理を自分でPHPいじる羽目になりましたとさ。
あとは、文字サイズや文字間隔含めて、日本語が読みやすい形でデザインされていないので、CSSをかなりいじくり倒すはめになったので、やっぱりこの辺は日本語のレスポンシブテーマを使った方が楽だったんだろうなぁと。
■ということで・・・
デザインを新たにしたHacks for Creative Life!を今後とも宜しくお願いします!



